こんにちは!ブランドバディーズのAIRIです。
よくブログ記事などでインスタを埋め込んでいるのを目にしますよね。
ブログにインスタを埋め込むことで、
そこからすぐインスタに飛んでプロフィールが見れるのでとても便利なのです。
この埋め込み作業って実はとてもとても簡単にできちゃいます。
今日は、インスタグラムをブログ記事に埋め込む方法について解説していきたいと思います。
Brandbuddyzは、デジタルを駆使したブランディング・マーケティング会社です。
マーケティングやブランディングに関すること以外にも、SNS運用、サイト・ショッピングサイト制作、オンラインスクール開設、DX推進、動画作成など様々な方法であなた「らしさ」引き出す、サポートいたします。
ご相談の際は、お気軽にお問い合わせください。
インスタを埋め込む方法
STEP 1 埋め込みコードを取得する
まず、インスタグラムのご自身のアカウントにログインします。
これは、Beeデジタルのアカウントにログインしている状態です。

スクロールしていって
埋め込みたい画像を選びます。

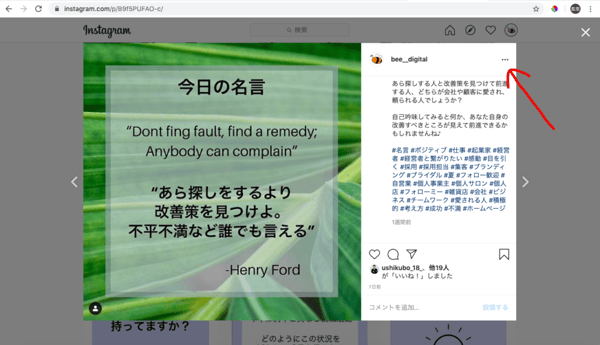
埋め込みたい画像を見つけたら、画像をクリックして
右上の三つのドットのバーをクリックします

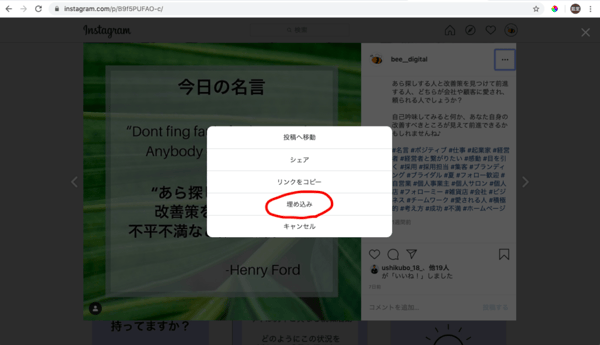
するといくつか項目が出てきますが、ここで「埋め込み」をクリック

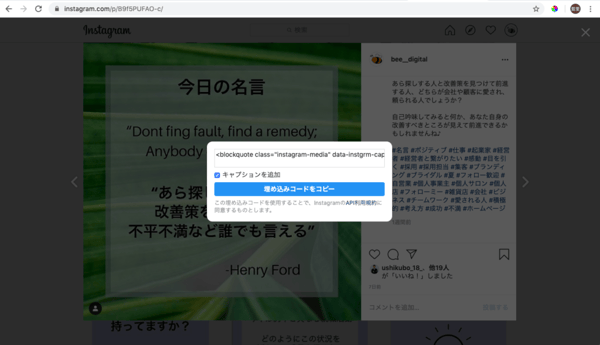
すると、このような画面になります

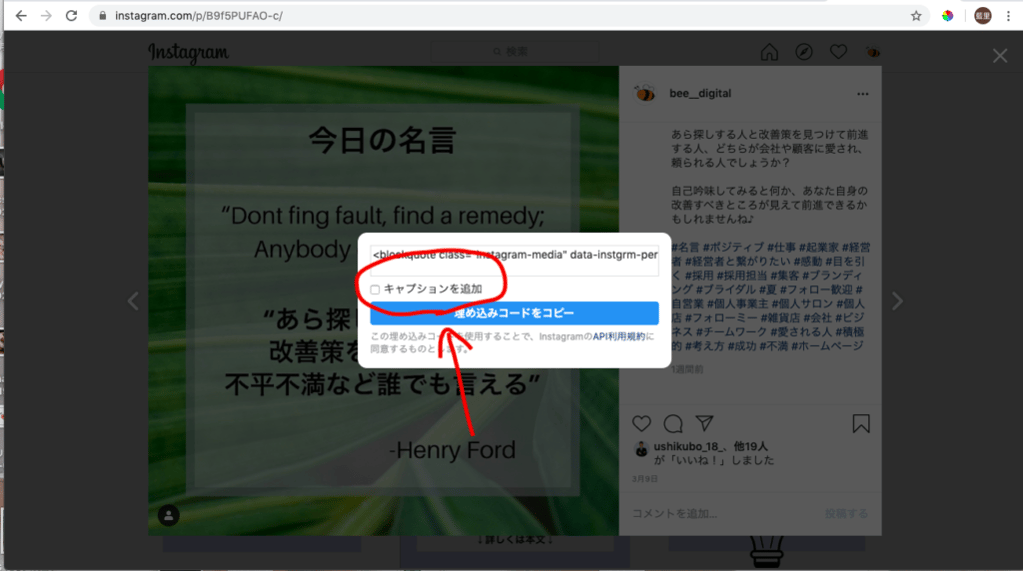
ここで埋め込みコードをコピーします。
STEP 2 埋め込みコードを貼り付ける
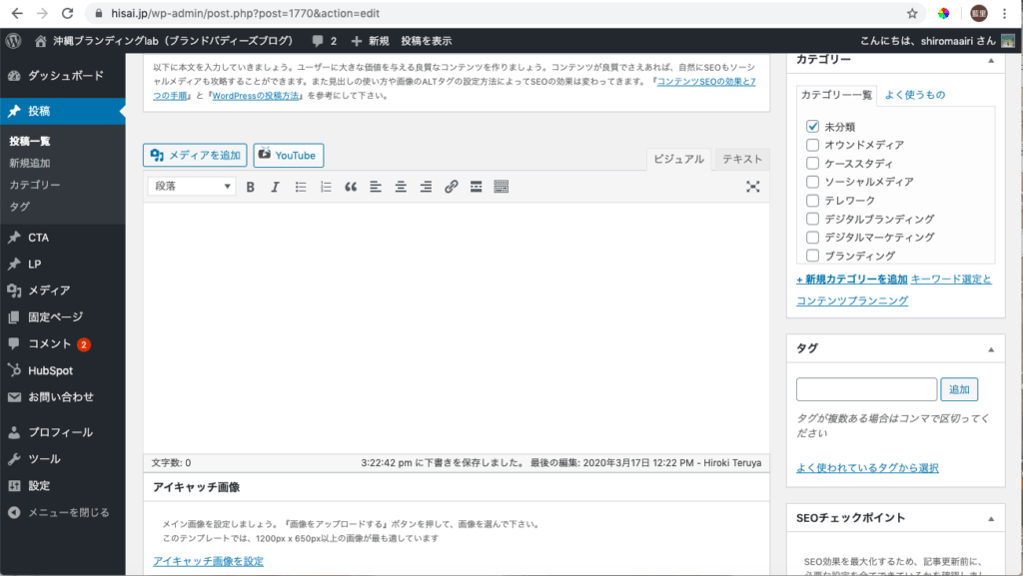
ワードプレスの記事にペーストします。

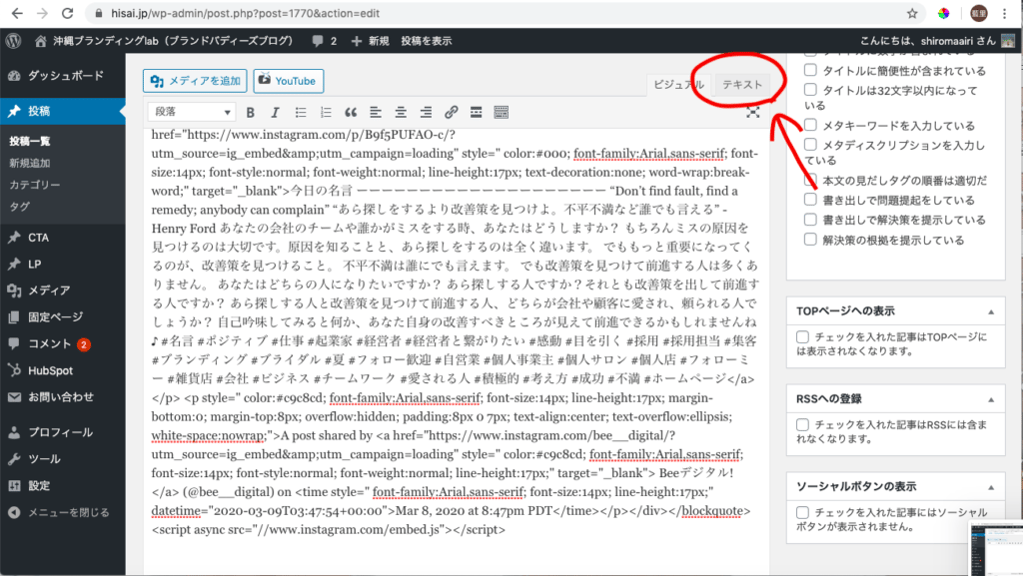
ペーストするときに気をつけないといけないのが、「テキスト」に貼り付けること!

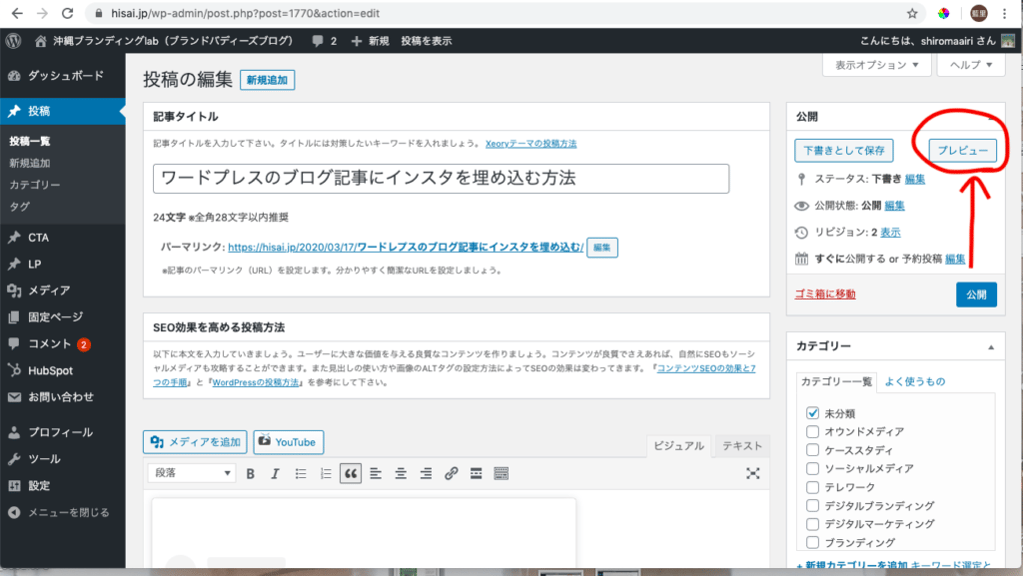
貼り付けた後に確認したい場合は、プレビューで確認できます。

このような感じに出来上がります。
ここまでが一通りの流れですが、
”ちょっと画像が大きいな”とか”キャプションなしで画像だけ取り入れたい”
と思われる方のための設定手順も紹介していきます。
<キャプションなしで画像だけを取り入れたい場合>
先ほどの流れだと、上のようにキャプションやハッシュタグが入ってきます。
シンプルにキャプションなしだけがいい場合、設定手順はとても簡単です。
先ほどの「埋め込みコードをコピーする」画面まで戻り
「キャプションを追加」のボックスからチェックを外すだけです。

その後は、先ほどと同じ流れでコードをコピーしてワードプレスにペースト。
キャプションなしはこんな感じになります。
画像の調整方法
画像の調整方法は、ワードプレスで行います。
コードをペーストしたテキスト上で修正可能です。
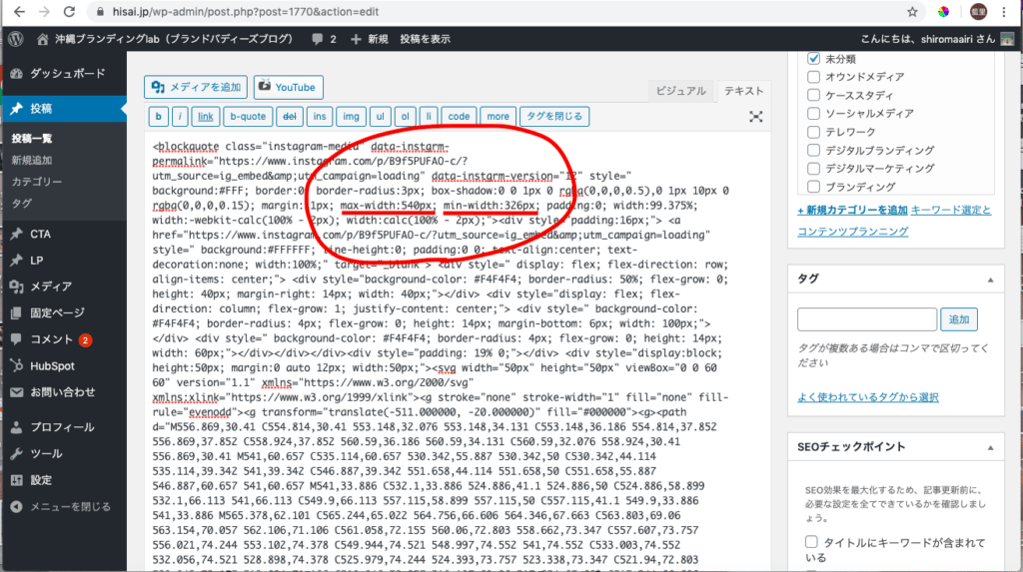
少し探しづらいですが、
max-width:540px;
min-width:326px;
という文字を探します。

例えば、小さくしてみたければここを
max-width:300px;
min-width:326px;
と修正してプレビューでみてみると
このように小さくなります。
まとめ
ワードプレスのブログ記事にインスタを埋め込む方法を取り上げてみましたが、
どうだったでしょうか?
思った以上に簡単だったのではないでしょうか?
インスタをブログに埋め込むことによってより便利に活用できるのは嬉しいですよね。
この記事に関連して、
インスタの投稿をブログに埋め込むメリットについても取り上げている記事があるので
興味がある方は参考までにのぞいて見てください♪
インスタグラム新機能「リール」の使い方と最新事例
インスタグラムをビジネスアカウントにするべき理由とは?切り替え方法
インスタグラム投稿のネタ切れで困っていませんか?投稿アイディアを紹介!
BrandBuddyzは、SNSに特化した「カラフルオキナワ」とのコラボレーションにより、SNS・ウェブサイトと共に、トリプルメディア戦略に最適なWeb・ECサイトをワンストップでご提供しています。
インスタグラム運用代行やSNSコンサルティング、インフルエンサーマーケティングも手掛けてますので、ぜひ、お気軽にご相談ください!
