以前に、データベース(コンテンツマネージャー)を使用して、一括でページを簡単に作れる方法をブログにしましたが、とても便利な機能ということで多くの方が活用されているお声を多く聞きます。
データベースを使用して、一括でページを作成できる方法
とても便利なコンテンツマネージャーですが、カテゴリー分けを簡単にできたらいいなーと思う方も多いかと思います。
カテゴリーごとにデータベースのページを作成する方もいますが、少し面倒ですよね…
例えば、3つのカテゴリーの場合、それぞれのページのスマホ最適化の作業も必要になるので、時間がかかってしまいます。
しかし、タグやプルダウン機能を活用することで、とても簡単に、しかもカテゴリーごとにページを作らずに済みます!
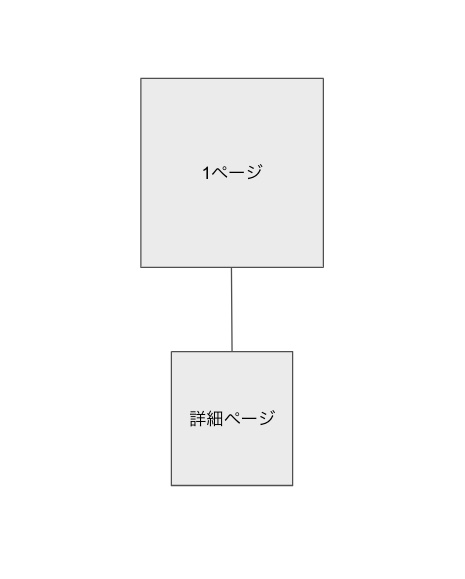
イメージとしては…
カテゴリごとにページを作成する場合:

タグやプルダウンを使用する場合:

1ページでカテゴリー分けも完結するので、スマホ最適化の手間もかなり省けます!(→個人的には、これがとても嬉しい笑)
今回は、タグやプルダウンを使用して、コンテンツマネージャーの情報をカテゴリー分けする方法を解説していきたいと思います。
コンテンツマネージャーに情報が入っていることを前提に解説していきますので、コンテンツマネージャーの作成方法について知りたい方は、下記のブログをまずご覧ください。
データベースを使用して、一括でページを作成できる方法
また、今回のカテゴリ分けする際に使用するコードは、こちらの動画で紹介されたものを使用しています。
参考動画:https://www.youtube.com/watch?v=EV6Hc5tBlPM
タグやプルダウンを使用してカテゴリ分けのサンプル
タグやプルダウンでのカテゴリー分け表示は、下記のようになります。
・タグ
タグの場合は、複数のカテゴリーを選択して表示させることができます。
・プルダウン
プルダウンは、1つのカテゴリのみを表示させることができます。
※プルダウンを複数使用し、フィルターをかけて表示させる方法もありますが、この記事では、1つのプルダウンのみを使用した方法をご紹介します。
カテゴリー分けの方法(タグ編)
タグ、ドロップダウンで表示させる場合どちらも、設定方法はほぼ同じで、とても簡単です。
今回は、タグを使用したカテゴリー分けの方法をご紹介します。
・タグと情報の追加
ページにタグを追加します。
入力欄 > セレクトタグからお好きなタグを選びます。

ページに、リピーターを追加し、それぞれのパーツをコンテンツマネージャーに紐付けます。

コンテンツマネージャーを開き、カテゴリー分けしたい項目が追加されているかを確認します。
私の場合は、レシピの調理レベル(初心者・中級者・上級者)でカテゴリ分けをしたいので、下記の項目をコンテンツマネージャーに追加しました。

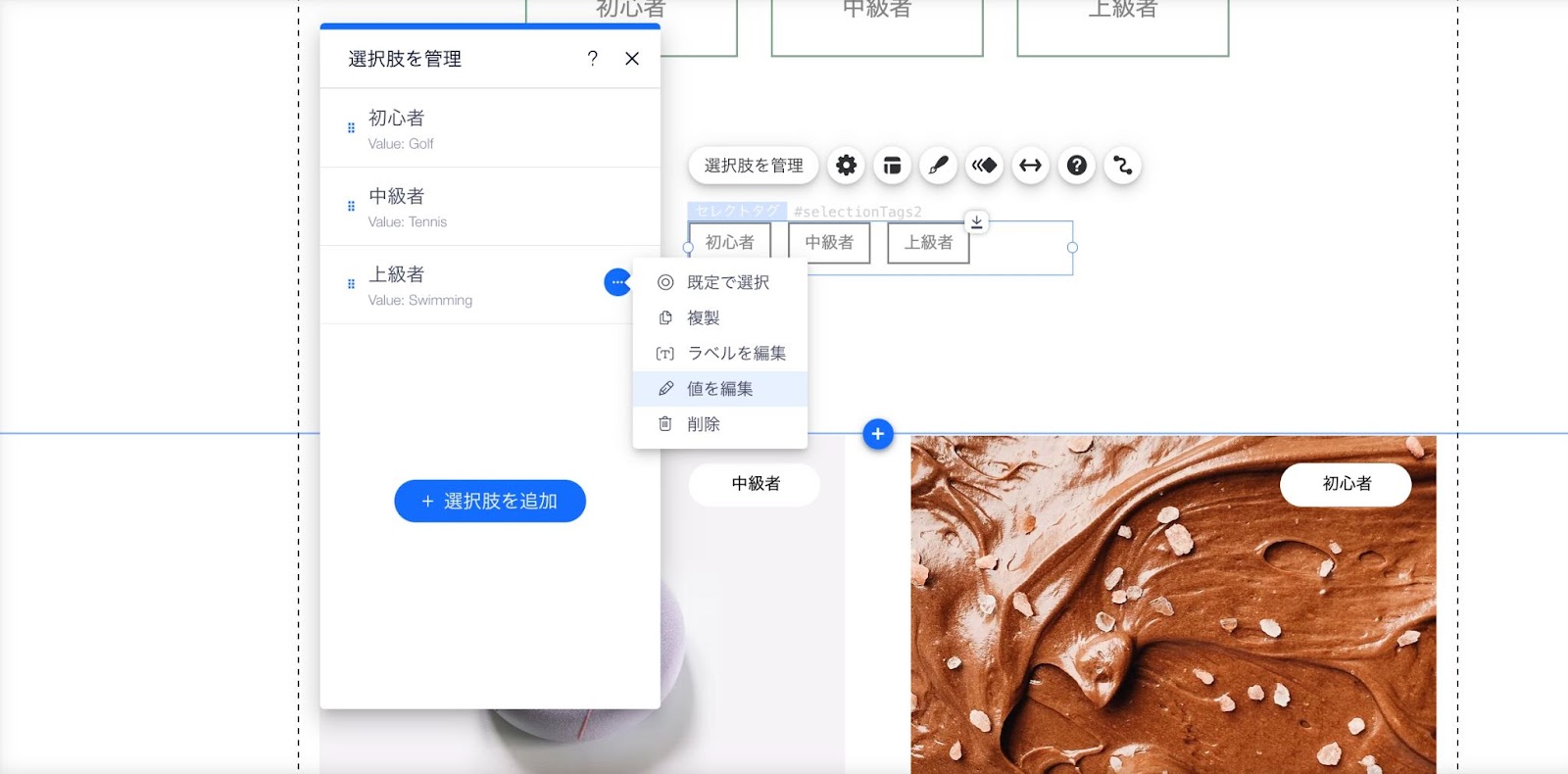
カテゴリ分けしたい項目「初心者・中級者・上級者」が合計で3つあるので、ページに追加したタグの「選択肢を管理」から、タグを3つに減らします。
「ラベルを編集」からタイトル名を変更します。

上記のようにラベル名を変更しても「Value」の項目が一致していない場合は、「値を編集」をクリックし、ラベル名と同じ名前を入れます。

「Value」の名称は、コンテンツマネージャーに表示されているカテゴリー分けをしたい項目の名称と一致している必要がありますので、打ち間違いにも気をつけてください!

タグの設定が完了したら、お好みでタグの色や大きさなど変更してくださいね!
・コードを入力する
リピーター、タグの設定が完了したら、最後はコードを入力するだけです!
画面右下の、矢印をクリックして、記入欄を開きましょう。
開いたら、下記のコードをコピペしてください。
import wixData from 'wix-data';
$w.onReady(function () {
$w('#selectionTagsID').onChange(() => {
const selectedTag = $w('#selectionTagsID').value;
let filter = wixData.filter();
if (selectedTag.length > 0) {
filter = filter.hasSome("FIELDKEY", selectedTag);
}
$w('#datasetID').setFilter(filter);
})
});
コピペすると、3ヶ所ほど、赤波線で表示されているテキストがありますが、それは正しいコードを入れていないため、エラーとなっています。
これからエラー箇所に正しいコードを入力していきます。

まず、「#SelectionTagsID」。
先ほど設定したタグをまずクリックし、右側に表示されるIDをコピーし、「#SelectionTagsID」の箇所に貼り付けます。
下の行の「SelectionTagsID」も同じようにIDを貼り付けます。
次は、「FIELDKEY」を変更します。
ここに入力するのは、フィールドキーといい、コンテンツマネージャーで確認することができます。
コンテンツマネージャーを開いて、カテゴリー分けしたい項目の編集からフィールドキーをコピーします。
コピーしたフィールドキーを貼り付けます。
最後に、エラー表示されている「#DatasetID」を変更します。
ページに表示されているデータセットをクリックして、IDをコピーし、貼り付けます。
そうすると、赤線エラーが消えて、全て設定完了になったことがわかります。
最後に公開し、プレビューでカテゴリー分けが問題なくされるか動作確認をしましょう♪
プルダウンを使用する場合:
プルダウンを使用する際、設定方法はほぼ一緒です。
タグの時と同じようにプルダウンをページに追加し、ラベル・値名称を変更し、同じ手順でコードを入力すればカテゴリー分けでの表示が可能になります。
プルダウンもとても簡単に設定できるので、練習がてらお試しください♪
まとめ
タグやプルダウンを使用して簡単にカテゴリ分けできる方法を解説しましたが、問題なく設定できましたでしょうか?
今回、PC画面でのみの設定をご説明しましたが、カテゴリーの種類が何個あるかでタグ・プルダウンどちらにするか決めるのもおすすめです。
タグは、どうしてもカテゴリーの数が多いと、スマホでごちゃごちゃしたイメージを与えてしまいますが、プルダウンだとスマホで表示した際にスッキリ見えるので、状況に合わせてぜひ使い分けてくださいね!
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社です。
私たちは、単にウェブサイトを制作するのだけではなく、マーケティングやブランディングを生かしたウェブサイト制作を行っております。
.png?width=201&name=Legend%20(1).png)
現在30分無料でWixに関するご相談を受け付けておりますので、Wixのサイト制作に関してご相談がありましたら、こちらよりご予約ください。

<関連記事>
2億人を突破のWix!イケてるWixサイト事例10選!