以前からWixエディタを使用されている方が最近では、Editor Xへと切り替える方が多くなってきていますが、操作方法や設定方法が異なるため、少し戸惑う方も多いかと思います。
サイト内でもマップのような役割を果たすヘッダーの設定も通常のWixとは少し異なります。
Editor Xでは、通常のエディタでは設定できなかったカスタマイズができたり、とても便利になっています。
今回は、Editor Xでのヘッダーのカスタマイズ方法、また流行りの縦ヘッダーの設定方法を解説していきたいと思います。
Wixエディタでのおしゃれなヘッダー作成方法は、こちらの記事をご覧ください。
Wixでおしゃれなメニューバーをコピペで簡単に作ろう!【Velo by Wix】
*2024年4月の時点で、Editor Xでのサイト作成は終了しました。完全レスポンシブ対応の2023年にWixが発表した「Wix Studio」での作成が可能です。
Editor Xのような完全レスポンシブ対応のプラットフォームですが、よりパワフル、また使いやすくなったプラットフォームです。
ぜひ、Wix studioについては、こちらの記事を参照ください。
【もはやWixで革命!?】Wix Studioでハイクオリティーなサイト制作!事例紹介
ヘッダーのカスタマイズ方法
今までのエディタでは、ヘッダーのカスタマイズは、スクロール・固定・隠す・フェードアウトの4種類でした。
サイト上部で透明背景にし、ページをスクロールすると白背景にするなどのカスタマイズはコードを入力する必要がありましたが、Editor Xでは、コードを入れなくても簡単にヘッダーのカスタマイズができるようになりました!
例えば…
サイト上部では、半透明背景にし、スクロールするとヘッダーの色が白半透明に変わる(固定表示)↓
サイト上部では透明背景にし、下にスクロールするとヘッダーを隠し、上にスクロールすると白背景でヘッダーを表示させる(隠す表示)↓
上記のようなヘッダーの表示がEditor Xでとても簡単にできちゃいます!
今回は、こちらのヘッダーのカスタマイズ方法をご紹介していきます。
まず、ヘッダーをクリックして、要素設定パネルを開きます。
パネル内でヘッダーを「ピン留め」に設定し「次のセクションを重ねる」にチェックを入れます。
※ここでヘッダーを「ピン留め」に設定することでスクロール効果の項目が表示されます。
※「次のセクションを重ねる」にチェックを入れることでキービジュアルにヘッダーを被せることができます。
ピン留めのみの設定だとWixエディタでもおなじみの固定ヘッダーになります。
スクロール時に色を変える必要があるので、スクロール効果の塗りつぶし色をお好きな色にします。今回は、半透明にしたいので、白背景の50%で設定します。
スクロールした際にヘッダーが隠れるようにしたいので、下記のように設定します。
切り替え:移動
方向:上
距離:100%
遅延時間:0
表示時間:0.5秒
イージニング:リニア
プレビュー画面でちゃんとスクロール効果が反映されているか確認すれば完了です!
ノーコードでこんなにも簡単にヘッダーのカスタマイズができるのは嬉しいですよね♪
おまけ:
先程のスクロール効果の移動の設定だと細かくスクロール効果が選べます。
上方向に移動させるのか、下方向に移動させるのかなど…。
例えば、左方向に移動で設定すると、こうなります。
かなり自由自在にカスタマイズができちゃいますよね!
イージングでもさまざまなエフェクトを選択できるので、一度試しながらあなたのサイトにぴったりな動作を選択してください。
流行りの縦ヘッダーのカスタマイズ方法
最近、よくいろんなウェブサイトで見るのが縦ヘッダー。縦ヘッダーを取り入れるだけでも一気におしゃれ感が増して競合との差をつけることができるデザインとも言えます。
Editor X内でもいくつかの縦ヘッダーのテンプレートがあり、とても簡単に追加・編集ができます。
ここからは、縦ヘッダーの追加方法・スマホブレークポイントの編集方法をご紹介していきます。
まずは、追加>セクション>サイドバーからお好きなデザインを選びます。
ページに追加すると、ハンバーグメニューが表示されます。
クリックするとわかる通り、メニューはベクトアートなので、ライトボックスを使用してハンバーグメニューをクリックした際にサイトページの一覧を見れるように設定します。
サイトページを開くと、ライトボックスの項目が表示されるので、ここの場合は、「Menu」をクリックします。
ライトボックスに画像・メニュー・テキスト・ログインボタンなどを追加して編集します。
次にハンバーグメニューとライトボックスを紐づけます。
プレビューで動作の確認をします。
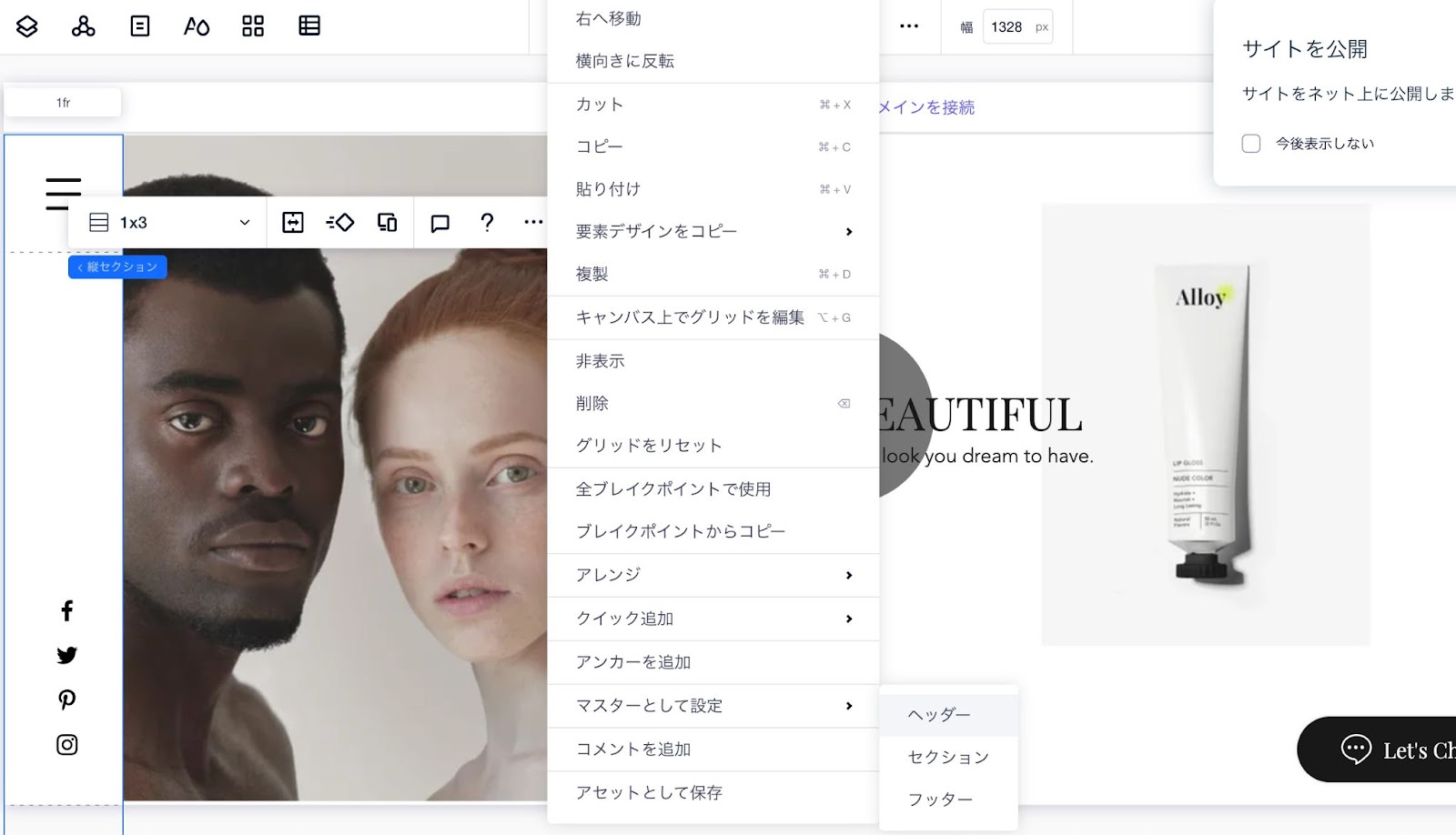
縦ヘッダーをマスター設定にし、全画面に表示されるよう設定します。
右クリック>マスターとして設定>ヘッダーをクリック

サイトマスターを開き、全てのページに表示されるようチェックを入れます。
これで全てのブレークポイント、全てのページで縦ヘッダーが表示されます。
スマホで縦ヘッダーだととても使いにくいですよね。
そこで、スマホのブレークポイントのみ横ヘッダーを表示させる必要があります。
まず縦ヘッダーを右クリックして非表示を選択します。
追加>セクション>ヘッダーでお好きなヘッダーを選びます。
このままだと、全てのブレークポイントで横ヘッダーも表示されるため、PC・iPadでは横ヘッダーを非表示にします。
縦ヘッダーと同じ方法でマスターとして設定をし、全ページに表示されるようにします。
サイトマスターを開いて、2種類のヘッダーが有効になっているか確認します。
※1つは縦ヘッダー、もう一つは横ヘッダー
プレビューでPC・iPad・スマホのブレークポイントで動作の確認を行いながら細かいデザインの調整などを行ってください♪
まとめ
Editor Xでのヘッダー(縦・横)のカスタマイズ方法を解説しましたが、Wixエディタと比べてものすごくカスタマイズ性が高いのにびっくりしたのではないでしょうか?
ブレークポイントごとにヘッダーのデザインを変えることができるので、こだわったデザインを再現できます。
*2024年4月の時点で、Editor Xでのサイト作成は終了しました。完全レスポンシブ対応の2023年にWixが発表した「Wix Studio」での作成が可能です。
Editor Xのような完全レスポンシブ対応のプラットフォームですが、よりパワフル、また使いやすくなったプラットフォームです。
ぜひ、Wix studioについては、こちらの記事を参照ください。
【もはやWixで革命!?】Wix Studioでハイクオリティーなサイト制作!事例紹介
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社です。
私たちは、単にウェブサイトを制作するのだけではなく、マーケティングやブランディングを生かしたウェブサイト制作を行っております。
「自分でサイトを立ち上げたが、設定やデザインのレイアウトが難しいため初期設定を手伝ってほしい」
「データベースページを作成したい」
「サイトで実現したいことはあるが、どのツールを使ったらいいのかわからない」
などWixをご自身で作成したものの、問題にぶつかっているという方のご相談も承っております。
現在30分無料でWixに関するご相談を受け付けておりますので、こちらよりお気軽にご予約ください。
