「最近のAIやノーコードツールは本当にすごい…」 BtoB SaaS業界に関わる方なら、そう実感する場面が増えているのではないでしょうか? アイデアさえあれば、驚くほどのスピードでサービスやWebサイトを形にできる。
まさに、誰もがクリエイター、誰もがサービス提供者になれる時代の到来です。「これで自社のビジネスを加速できる!」と期待に胸を膨らませているマーケティング担当者の方も多いはずです。
開発は容易に、しかし「繋がり」は?
しかし、ここで一つ、重要な問いがあります。 その素晴らしいサービス、その画期的なWebサイトを「作った後」のこと、戦略的に考えられていますか?
AIがサービス開発を手伝ってくれても、AIが自動的に質の高いリードを連れてきてくれるわけではありません。どんなに優れたサービスも、ターゲット顧客にその価値が届き、スムーズに行動(例えば、トライアル登録や資料請求、デモ依頼など)に繋がらなければ、成果には結びつきません。
「Webサイトを作ったのに、期待したほど問い合わせが来ない…」 「リードは来るけど、なかなか商談に繋がらない…」
サービス開発のハードルが下がった今だからこそ、この「顧客との繋がりをどう設計するか」が、BtoB SaaSビジネスの新たな、そして重要なボトルネックとなっています。技術は民主化されましたが、顧客と出会い、関係を築き、価値を届け、そして最終的なアクションへと導く一連の「流れ=フロー」をデザインすることは、これまで以上に重要性を増しているのです。
この記事は2025年4月23日にポッドキャストにて配信した音声ををベースに作成しています。 ポッドキャストも合わせてお聞きください。
ユーザーフローとは?
そもそも「ユーザーフロー」とは何でしょうか? これは、ウェブサイトやアプリケーション上で、ユーザーがある特定の目的(例えば、会員登録、商品購入、資料請求など)を達成するために辿る「一連のステップ」や「経路」を可視化したものです。
ユーザーがどのページを見て、どのボタンをクリックし、どのような順番で情報を入力していくのか…といった具体的な行動の流れを示す「ナビゲーションマップ」や「行動シナリオ」のようなものだと考えてください。
なぜユーザーフローが必要なのか?

では、なぜこのユーザーフローを設計することが重要なのでしょうか? それは、ユーザーフローが「優れた顧客体験(CX)」の基盤となるからです。
適切に設計されたフローは、ユーザーが迷ったり、ストレスを感じたりすることなく、スムーズに目的を達成できるように導きます。これにより、途中での離脱を防ぎ、コンバージョン率(CVR)の向上に直結します。
また、設計プロセスで問題点や改善点を早期に発見でき、チーム内での認識統一にも役立つのです。
なぜ「Webサイトを作っただけ」ではダメなのか?
「Webサイトを作っただけでは集客できない」とは、よく言われる言葉です。特にBtoB SaaSにおいては、この言葉の重みが増しています。その理由は大きく分けて二つあります。
-
Webサイトは「魔法の箱」ではない
素晴らしいWebサイトも、それ自体が顧客を自動的に引き寄せるわけではありません。それはあくまでビジネスの「玄関」や「お店」のようなもの。存在を知ってもらい、足を運んでもらうための「集客活動」が不可欠です。
-
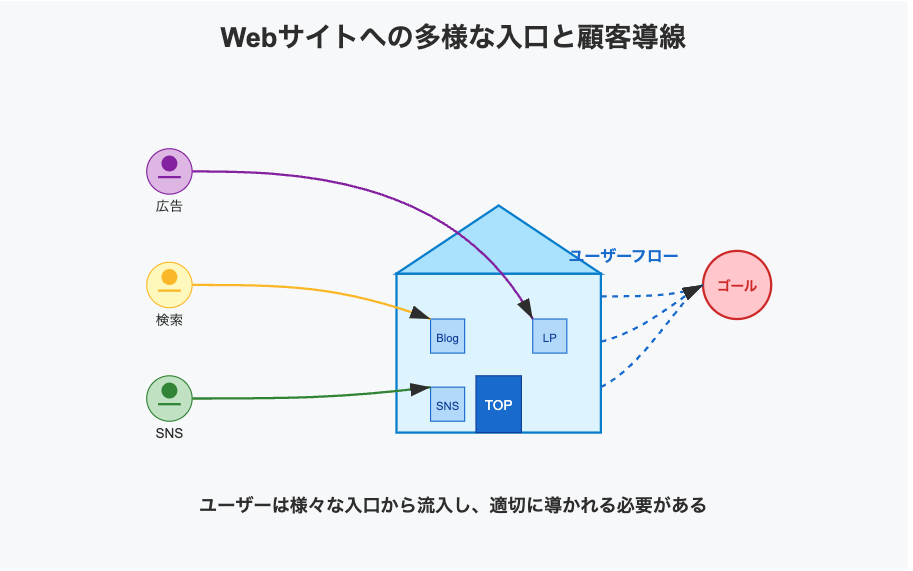
顧客は「玄関」からだけ入ってこない
これが特に重要です。多くの担当者はトップページのデザインに注力しがちですが、実際の顧客はトップページ(玄関)からだけ流入するわけではありません。検索エンジンで見つけたブログ記事、SNSの投稿、比較サイトのリンク、広告のランディングページなど、実に様々な「裏口」や「窓」(=タッチポイント)からあなたのサイトを訪れます。
問題は、これらの多様な入口から入ってきた顧客を、その後どのように導くかです。せっかく興味を持ってくれたのに、サイト内で迷子にさせてしまったり、次に何をすれば良いか分からず離脱させてしまったりしていませんか?
AI時代の必須スキル「ユーザーフロー」設計の重要性

この、多様な入口から入ってきた顧客を、迷わせることなくスムーズに目的(コンバージョン)まで導くための「道しるべ」「ナビゲーション」こそが「ユーザーフロー」です。
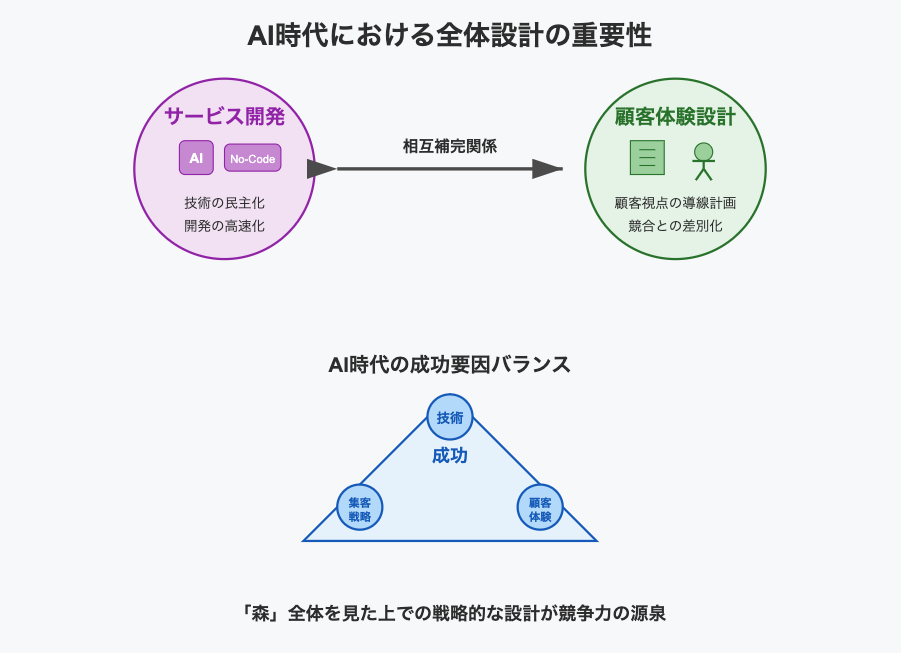
AIやノーコードによってサービス開発が容易になった今、競合も同様に増えています。その中で選ばれ、成果を出すためには、「サービスを作ること」と同じくらい、「顧客体験を設計し、スムーズな流れを作ること」が重要になります。
特に、検討期間が長く、複数のタッチポイントを経ることが多いBtoB SaaSにおいては、顧客が各段階で必要とする情報を適切なタイミングで提供し、ストレスなく次のステップへ進めるようにユーザーフローを設計することが、リードの質やコンバージョン率に直結するのです。
実践!ユーザーフロー設計 3ステップガイド
では、具体的にどのようにユーザーフローを設計すれば良いのでしょうか?難しく考える必要はありません。ここでは、本質を捉えた3つのステップで解説します。
ステップ1:【決めよう編】どこへ行く?誰が行く?

まず、設計の土台となる「目的」と「対象」を明確にします。
- ゴール(目的)を決める
このフローを通じて、ユーザーに最終的に達成してほしい行動は何かを具体的に定義します。「会員登録完了」「無料トライアル申込」「資料ダウンロード」「デモ予約」など、計測可能なゴールを設定しましょう。
- ペルソナ(主人公)を考える
このフローを利用するのはどんなユーザーか?(例: 情報収集段階の担当者、比較検討段階のマネージャー、特定の課題を持つエンジニアなど)。彼らの役職、課題、知識レベル、利用デバイスなどを具体的に想像します。
- スタート地点(流入経路)を特定する
ペルソナはどこからこのフローを開始するか?(例: SEO経由のブログ記事、Web広告のLP、SNS、メルマガなど)。流入経路によってユーザーの前提知識やモチベーションが異なるため、これを考慮することが重要です。
👉 このステップのゴール:『誰が』『どこから出発して』『どこ(ゴール)を目指すのか』を明確にすること。
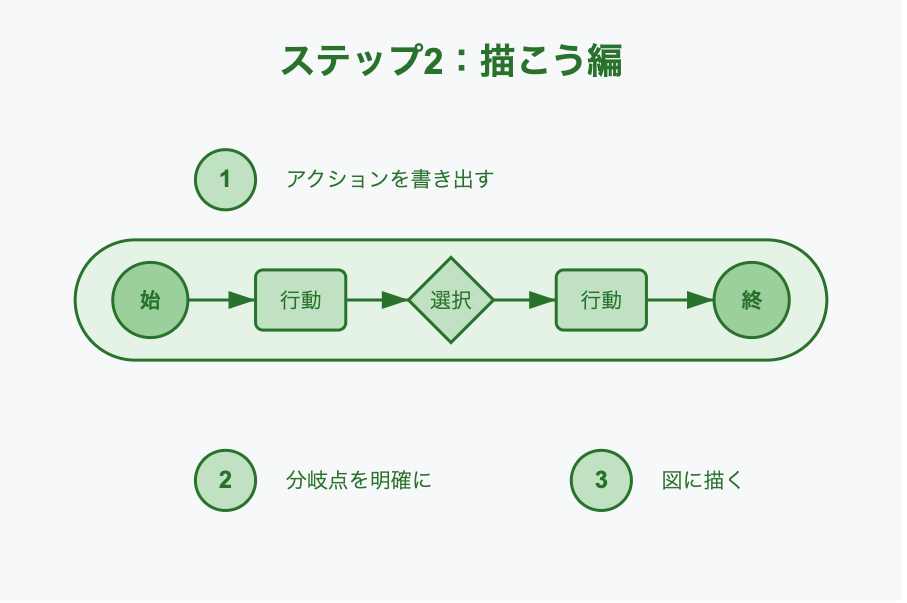
ステップ2:【描こう編】目的地までの「道じゅん」を描く!

次に、ゴールまでの具体的な道のりを可視化します。
- 必要なアクション・ページを書き出す
ゴール達成までにユーザーが行う操作(クリック、入力など)や、経由するページ(画面)を順番にリストアップします。料理のレシピのように、必要な手順を分解しましょう。
- 分岐点(選択肢)を明確にする
ユーザーが選択を迫られる場面(例: 「ログイン or 新規登録」「プラン選択」「資料A or 資料B」など)があれば、それぞれの選択肢とその後の流れを明記します。特にBtoB SaaSでは、既存顧客と新規顧客でフローが分岐することが多いため重要です。
- フロー図に可視化する
書き出した要素を、四角(ページ/画面)、矢印(移動)、ひし形(分岐/意思決定)などを使ってフロー図に落とし込みます。ツールはFigma、Miro、Lucidchartなど、チームで共有しやすいものを選びましょう。スタートからゴールまで、誰が見ても流れが理解できるようにシンプルに描くのがコツです。
👉 このステップのゴール:『どんな順番で』『何をして』ゴールまでたどり着くかの「設計図」を完成させること。
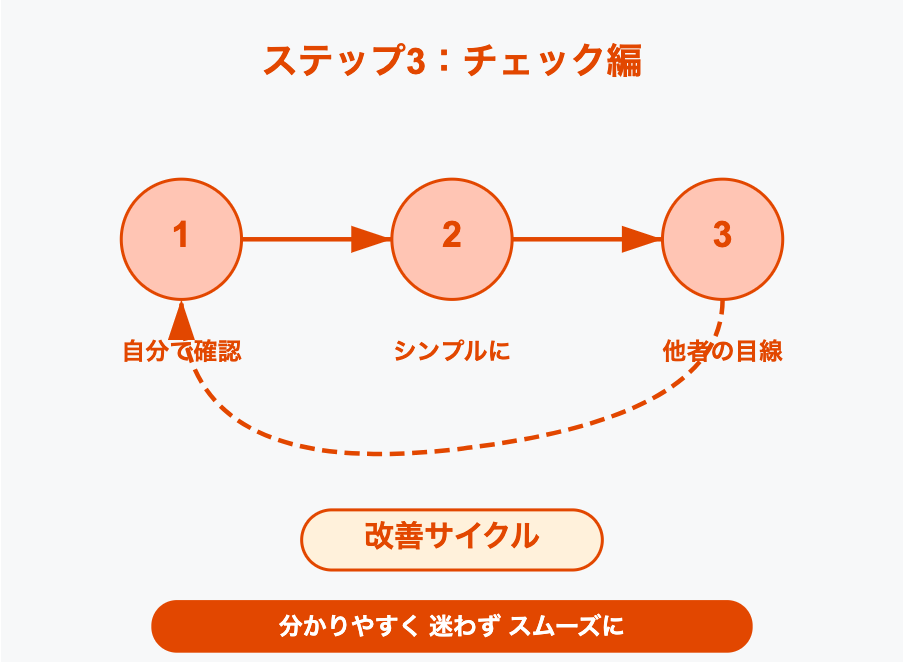
ステップ3:【チェック編】その地図、本当に分かりやすい?

最後に、作成したフロー図を客観的に評価し、改善します。
- セルフチェック(ユーザー視点で)
自分がペルソナになりきってフローを辿ってみます。「迷うところはないか?」「もっと簡単なルートはないか?」「情報が不足している箇所はないか?」などを確認します。
- 無駄・分かりにくい箇所を改善する
不要なステップは削除し、複雑な箇所はシンプルにします。専門用語を避け、直感的に理解できるラベルや説明になっているか確認しましょう。
- チームレビュー&客観的フィードバック
デザイナー、エンジニア、マーケター、営業など、関係部署のメンバーに見てもらい、多角的な視点からフィードバックを得ます。「このステップは本当に必要か?」「技術的に実現可能か?」「マーケティング目標と合っているか?」などを議論します。可能であれば、実際のターゲットユーザーに近い人にテストしてもらうのが理想的です。
👉 このステップのゴール:『誰が見ても分かりやすく、迷わず、スムーズにゴールできる』ユーザーフローに磨き上げること。
ユーザーフローは「森」を見るための地図
ユーザーフローを設計することは、単に画面遷移図を作ることではありません。チームでWebサイトやサービスを開発する際、各担当者が自分の担当箇所(木)だけを見ていると、全体としてちぐはぐなものが出来上がってしまうことがあります。
ユーザーフローは、プロジェクトに関わる全員が「森全体」、つまり顧客がゴールに至るまでの全体像を共有し、同じ方向を向いて進むための重要な「地図」となるのです。
成果に繋げるためにフローへの「集客」も忘れずに
素晴らしいユーザーフロー(地図)ができても、そこに人が来なければ意味がありません。ユーザーフローはあくまで、あなたのサイトやサービスを訪れたユーザーを適切にガイドするためのものです。
その「入口」にユーザーを呼び込むための施策、すなわち、SEO対策された質の高いコンテンツマーケティング、ターゲットを絞ったWeb広告、SNSでの情報発信なども、ユーザーフロー設計と並行して戦略的に行う必要があります。
AI時代の羅針盤、ユーザーフローを設計しよう
AIやノーコードツールが進化し、誰でも簡単にサービスを「作る」ことができる時代になりました。しかし、真の競争力は、作ったサービスをいかに顧客に届け、価値を感じてもらい、スムーズに行動へと導けるか、すなわち「顧客体験(CX)のデザイン」にかかっています。その中核をなすのが「ユーザーフロー設計」です。
今回ご紹介した3つのステップを参考に、ぜひあなたのWebサイトやサービスのユーザーフローを見直し、設計してみてください。それは、AI時代の荒波を乗り越え、ビジネスを成功へと導くための、強力な羅針盤となるはずです。
ユーザーフローを考えたWebサイト制作のご相談はこちらから。