Wixの基本操作はわかってて、アニメーションなんかもサイトに組み込んでる!けど、もうワンステップおしゃれなサイトを作りたい!と考えている人におすすめの記事になります。
今回は特にヘッダーに特化した記事です。
固定でスクロール時もヘッダーメニューを表示させたいけど、ヘッダーを透明にすると、ページの色とメニューの文字の色が同化して見えにくい...。
かといって、ヘッダーに背景色をつけるとコンテンツと被ってしまって見えにくくなってしまう...。
今回は、JavaScriptなどのプログラミングの知識がなくても大丈夫!コピーアンドペーストでwixでは元々用意されていない、一工夫されたヘッダーを作っていきます。
今回作るヘッダー

今回はこの英語で解説している動画を参考に作成しました。
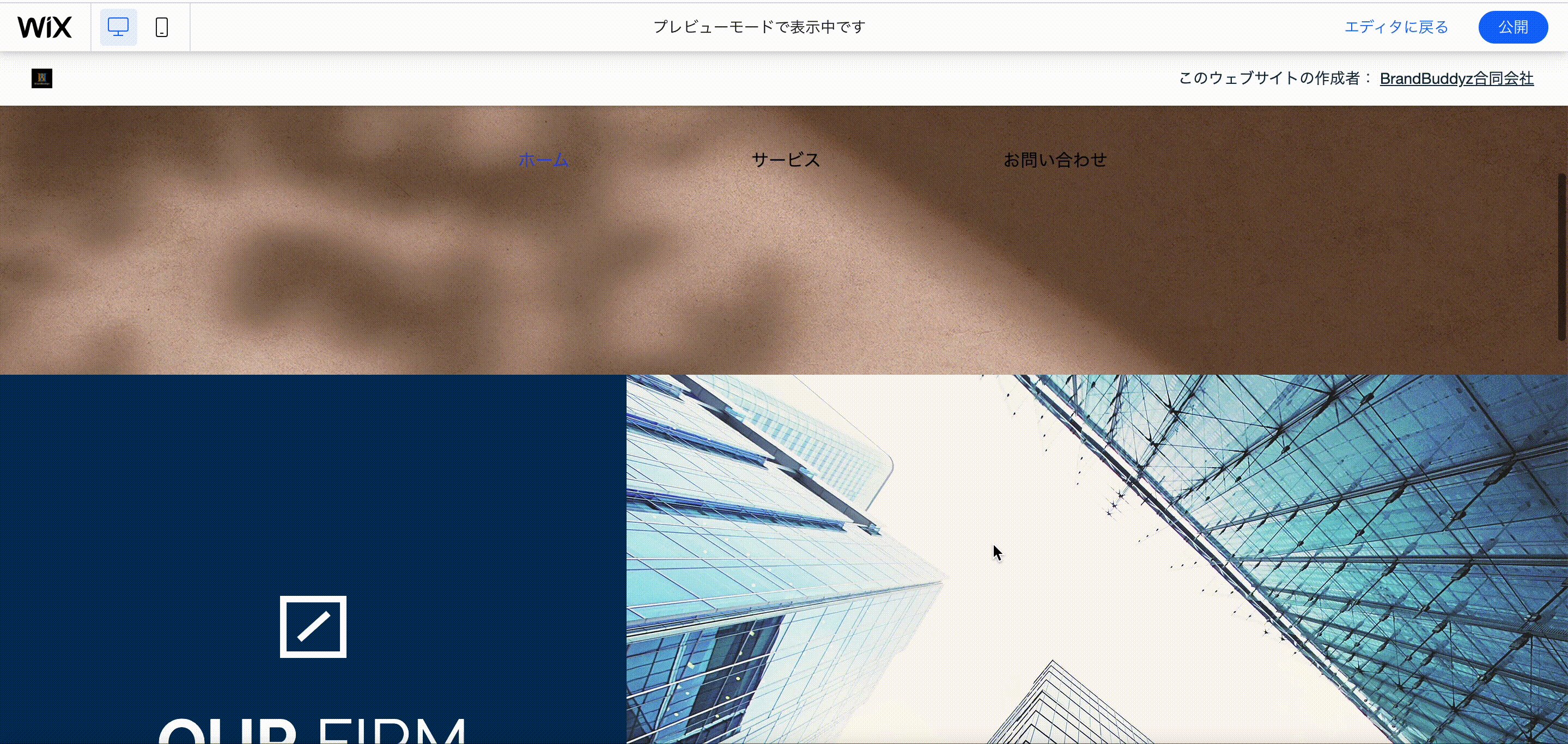
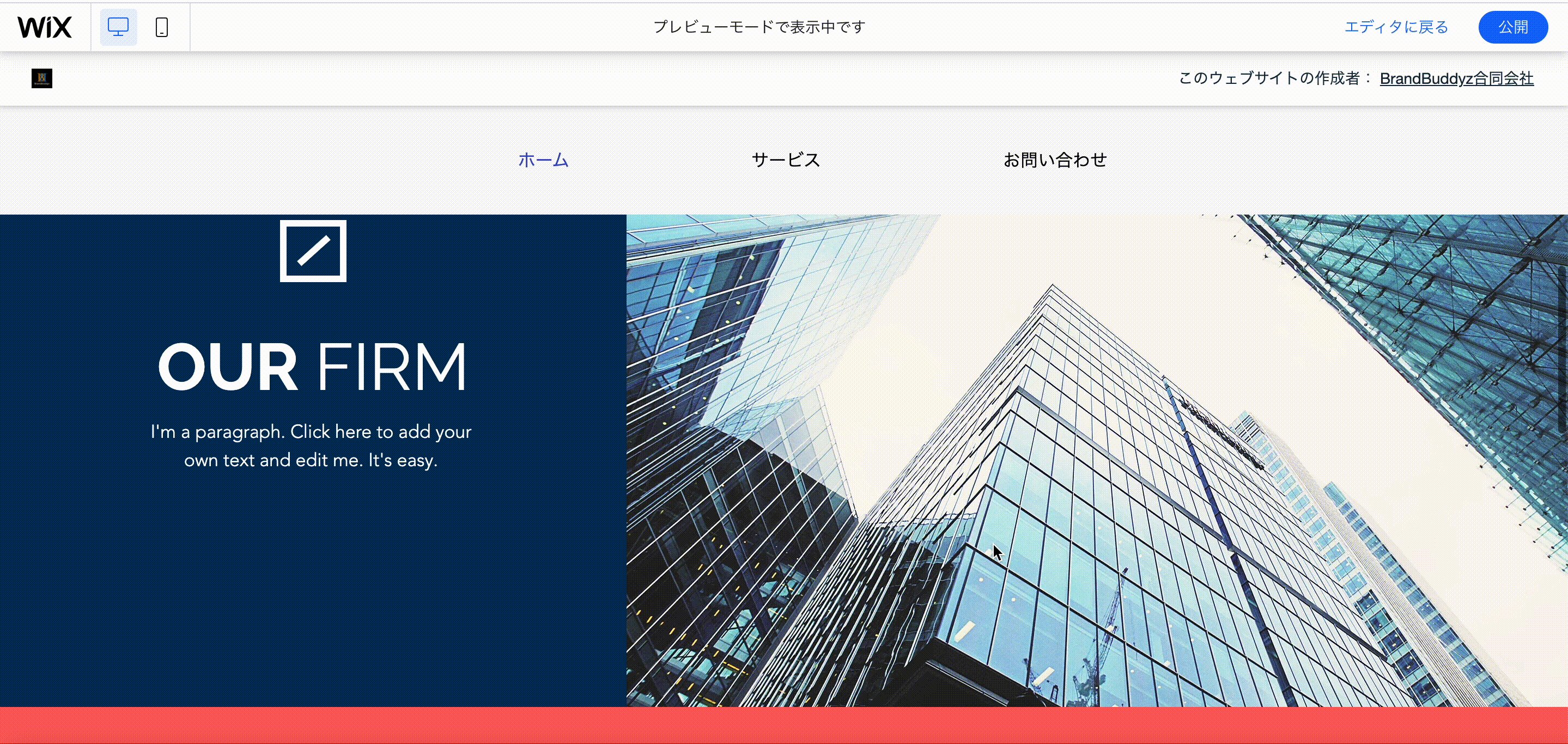
ヘッダーをスクロールしていき、ページの途中でヘッダーに背景色を表示させヘッダーを見やすくしていきたいと思います。
特にホームページのトップには、そのサイトの思いをこめたキャッチコピー、目を引くような画像・動画を持ってくる場合が多いかと思います。
ヘッダー画像が過ぎたあたりでメニューバーの背景が出てくるようになっているので、ユーザーにトップの画像をきちんと見てもらうことができます。
ちなみに、Wixのデフォルトの機能では、「スクロール」「固定」「隠す」「フェードアウト」の4つしかなく、上記のgifのようにスクロールしてしばらくするとヘッダーメニューに背景が出てくる、というような設定はありません。
今回作成するヘッダーは、PC版にのみ適用され、スマホ版では固定されたヘッダーメニューの表示になります。
また、1ページごとにヘッダーメニューの設定をしていく必要があります。
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社で、マーケティングやブランディングを活かしたウェブサイト・オンラインショップ制作、SEO対策を行なっております。
沖縄を拠点に活動している会社ですが、スタッフ全員がフルリモートで働いており、遠方のお客様へのサポート体制もしっかり整っております。
現在1時間無料でWixに関するご相談を受け付けております。Wixに関しましてご相談がありましたら、お気軽にお問い合わせ下さい。
Velo by Wixとは?
今回、Velo by Wix という機能を用いてヘッダーメニューを作成していきます。
Velo by Wixの主な機能としては、
・コーディング
自分で作成したJavaScriptコードをWixサイト内に追加し、今回のヘッダーのようにサイト内のパーツをカスタマイズすることができます。また、アプリと連携して作業を行ったり、SEOの強化などを行うことも可能です。
・データベース
Veloを有効にすると、コンテンツマネージャーが自動的に追加され、開発作業で組み込みのデータベースを利用することができます。
データベースの使い方に関しては、別記事で紹介しています。データベースの機能を使う際は、コードを書く必要はありません。エクセルやスプレッドシートの表の一覧のようなのをウェブサイトに紐付けて、ページを一括作成できちゃうという機能です。少し規模が大きいサイトを作成する際には、知っていると作業効率が上がる機能になります!
他にも公式では色々な機能を取り上げていますが、コードを(ほぼ)書かずにVelo by Wixの機能を使う場合は、上記の2点がよく使う機能になるかと思います。
では、さっそく作っていきましょう。
作り方
1、ヘッダーの設定を「固定」にする
ヘッダーエリアをクリックし、設定>ヘッダースクロール設定の「固定」を選択します。
2、ストリップを2つ追加
ヘッダーと同じ高さのストリップを2つ用意します。今回は、ヘッダーの高さを100pxにしたので、2つのストリップの高さも100pxになります。
追加したストリップの内1つは背景色なし、もう1つは背景色を白に設定します。ここでストリップ内の背景色の透明度を下げてもおしゃれな見た目になります。
その後、追加した両方ストリップの中に、メニューを設置します。
3、もう1つストリップを追加
もう1つ背景が透明・高さが50pxのストリップを追加します。このストリップを境に、ヘッダーの背景色が現れたり、消えたりします。
このストリップは、次のコンテントとの境目に設置します。
4、Dev Modeを有効にする
Velo by Wixが使用できる用に、左上のDev Mode>開発モードを有効にするをクリックします。
5、ストリップに名前をつける
透明なストリップを選択し、コードエディター上のIDを「defaultHeader」へ変更します。
背景色ありのストリップを選択し、コードエディター上のIDを「newtHeader」へ変更します。背景色ありのストリップは、Default Values「Hidden」にチェックを入れましょう。
最後にコンテンツの境目に設定したストリップを選択し、コードエディター上のIDを「transitionStrip」へ変更します。
ここでスペルミスをするこヘッダーのアニメーションがうまく起動しなくなるので、必ずこのブログからコピーアンドペイストをした文字を使用しましょう。
6、ヘッダーをストリップを移動
ヘッダーを選択し、高さを大きくします。
背景色ありのストリップを選択し、ヘッダーの中へ移動させます。この時背景色ありのストリップを選択した状態で、ツール>ツールバー>配置>上揃えを選択しましょう。
次に背景色なしのストリップをヘッダー内に移動させ、同じようにツール>ツールバー>配置>上揃えを選択しましょう。この時背景色なしのストリップの並び順が、「最前線」になってることを確認してください。
ツール>ツールバー>アレンジ>最前線に移動のアイコンの色が薄くなっている場合は、そのままで大丈夫です。
最後に、伸ばしたヘッダーの高さを元々の100pxへ変更します。
7、コードをコピペ
コードエディタ内に下記のコードをコピペします。
コードエディタが最小化してしまっている場合は、右下の「↗︎」アイコンの開くをクリックします。
コード
$w.onReady(function () {
$w('#transitionStrip').onViewportLeave(() => {
$w('#newHeader').show('fade');
$w('#defaultHeader').hide('fade')
})
$w('#transitionStrip').onViewportEnter(() => {
$w('#defaultHeader').show('fade');
$w('#newHeader').hide('fade')
})
});
上記のコードを貼り付けます。
8、プレビューで確認
プレビューで確認すると、下記のようにページの途中からヘッダーのメニューに背景が出てきます。

ヘッダーメニューの背景がうまく出てこない場合、ストリップにつけた名前とエディタのコード内の名前が一致しているか確認してください。一文字でも違っている場合、エラーが出てしまいます。
まとめ
サイトをスクロールすると、背景色が変わるヘッダーメニューはうまく作成できましたか?
Velo by Wixを使うとより高度なアニメーションなどをサイト内で使えるようになります。
より深く学びたい場合は、JavaScriptなどのプログラミング言語を学必要がありますが、今回の用に少しコードを書くだけで少しおしゃれなメニューバーを作成できたりします。
あとは、Velo by Wixとは?でも取り上げている、データベースの機能も知っているととても便利なので、一度サンプルサイトを作成してみてもいいかもしれません!
Wix コンテンツマネージャー:
【コンテンツマネージャー】タグやプルダウンを使用して簡単に情報をカテゴリ分け!
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社で、マーケティングやブランディングを活かしたウェブサイト・オンラインショップ制作、SEO対策を行なっております。
Wixで集客ができるサイトが作りたい!既存サイトに機能を追加したい!など、サイトの作成代行やわからない部分のみのサポートなども請け負っております。
.png?width=201&name=Legend%20(1).png)
現在1時間無料でWixの相談を受け付けております。
もちろん、無理な売り込みなどはございませんので、安心して申し込みください。
光る原石を発掘して輝かせて、世の中に広めることがたちのミッションです。
ホームページを戦略的に活用すれば結果は必ず出ます。
