Wixは、初心者でもデザイン知識不要で簡単に手軽にカッコ良くオシャレなホームページを無料で作ることができます。
でも、いざWEBサイトを作成しようと思っても、手が止まってしまうことがあります!
それはTOPページに載せる画像の最適な縦横サイズはどのくらいにしたらよいか?
などです。
このブログでは、Wixを活用したWEBサイト制作における最適な画像のサイズについて解説したいと思います。
また、意外と知られていないWixエディター内で画像の切り取りや加工などの編集が完結できる「Wixフォトスタジオ」についてもご紹介します。
【Wixサイトで使用する画像の最適なサイズは?】
基本Wixは自動的にサイズが調節されるので、アップロード前のサイズ調整は特に必要ありません。
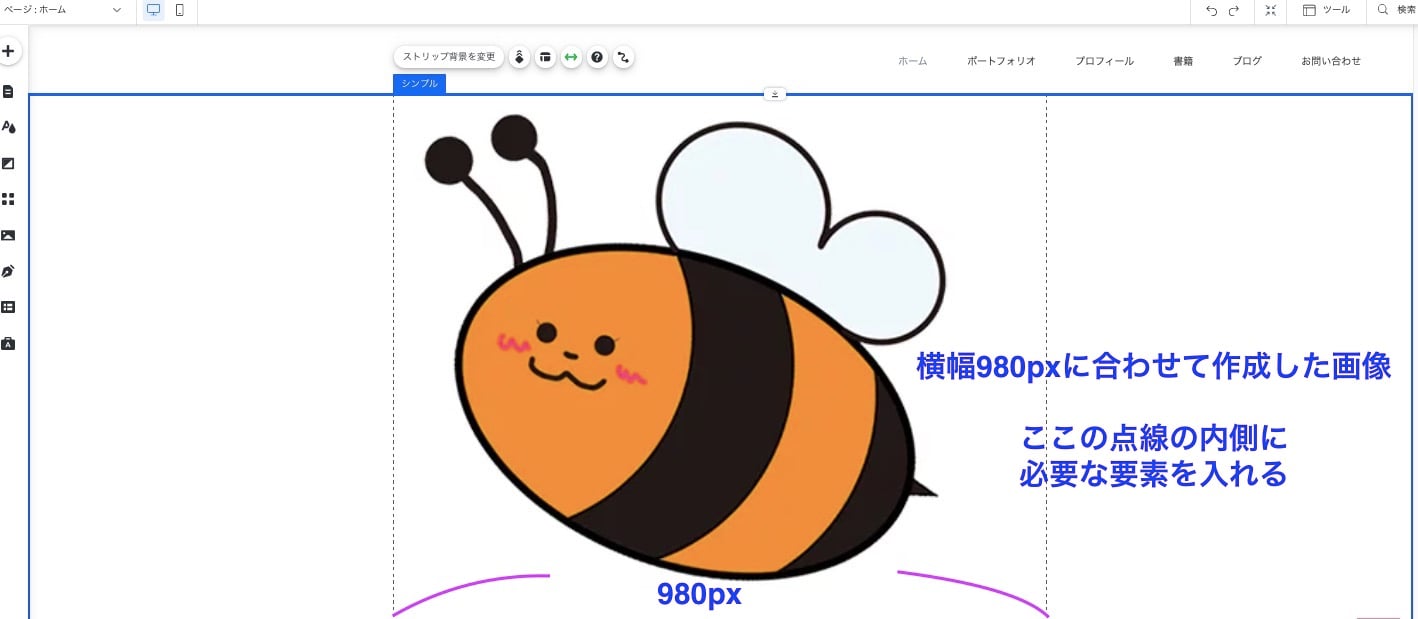
Wixエディター画面の左右に点線があり、横幅980pxで固定されています。なので、スマホやタブレットの最適化させるなら横幅980pxにキレて欲しくない画像の要素を収める必要があります。
実際に、横幅980pxで作成した画像と適当なサイズの画像を用意して試してみました。

わかりやすい様に背景白でキャラを1つ配置した画像を用意して比較してみました。
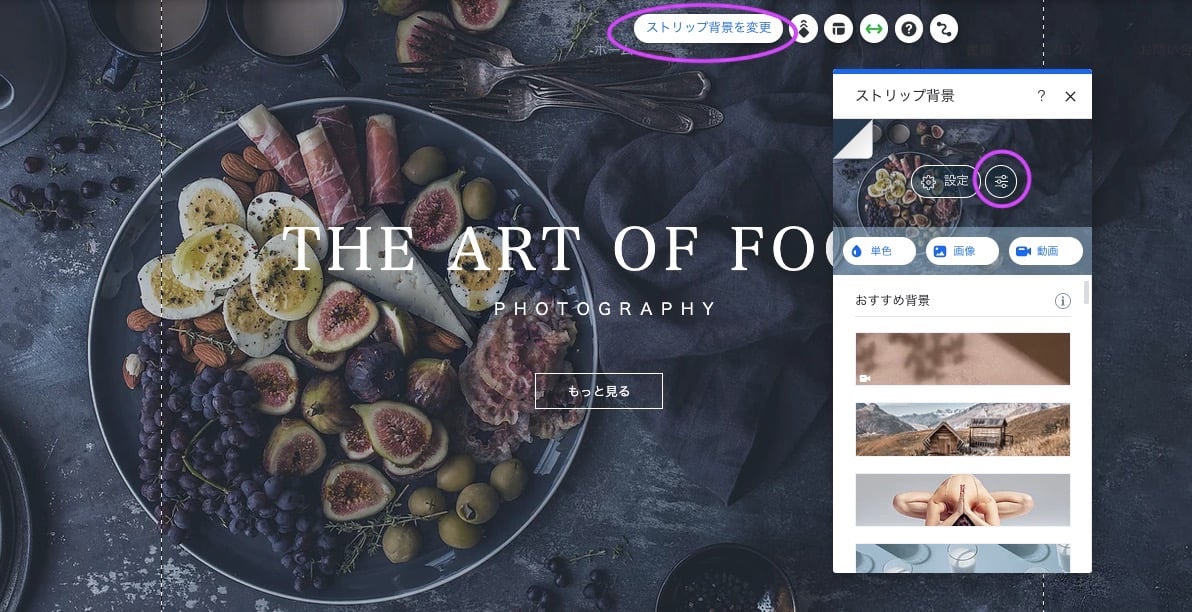
※ストリップ追加>ストリップ背景を変更で画像が追加出来ます。
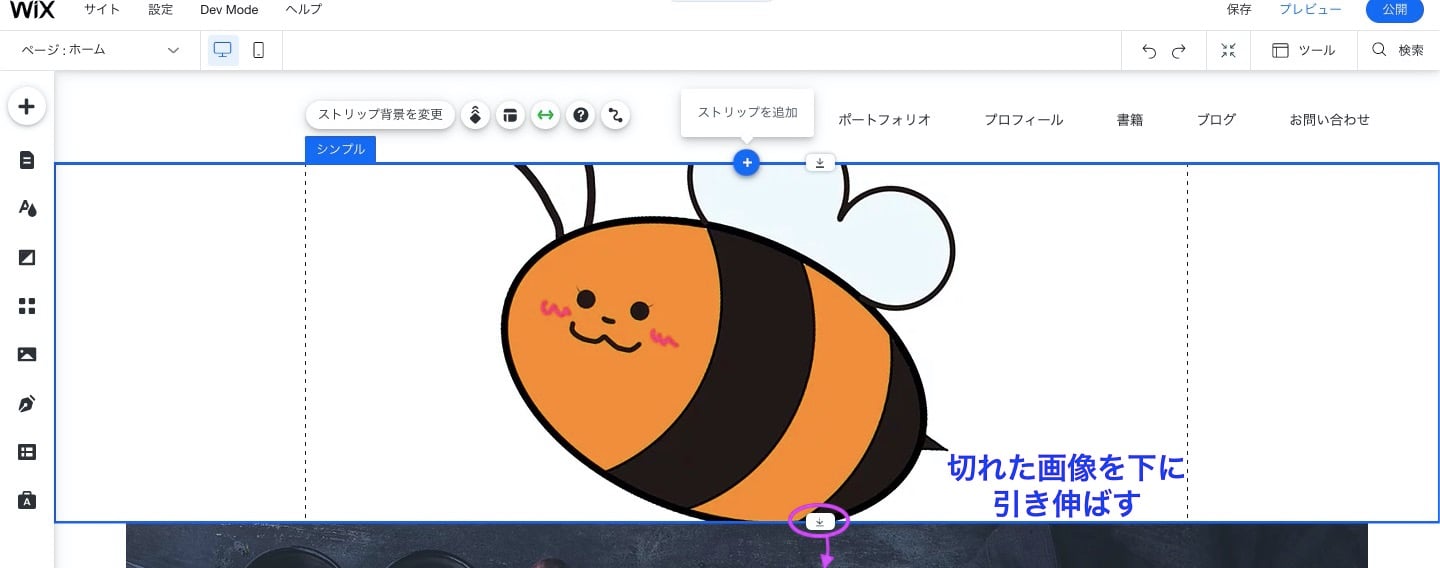
・適当な画像のサイズを入れた場合

画像のサイズが少し大きくて切れて見えていたら、下に引き伸ばして調整することが出来ます。

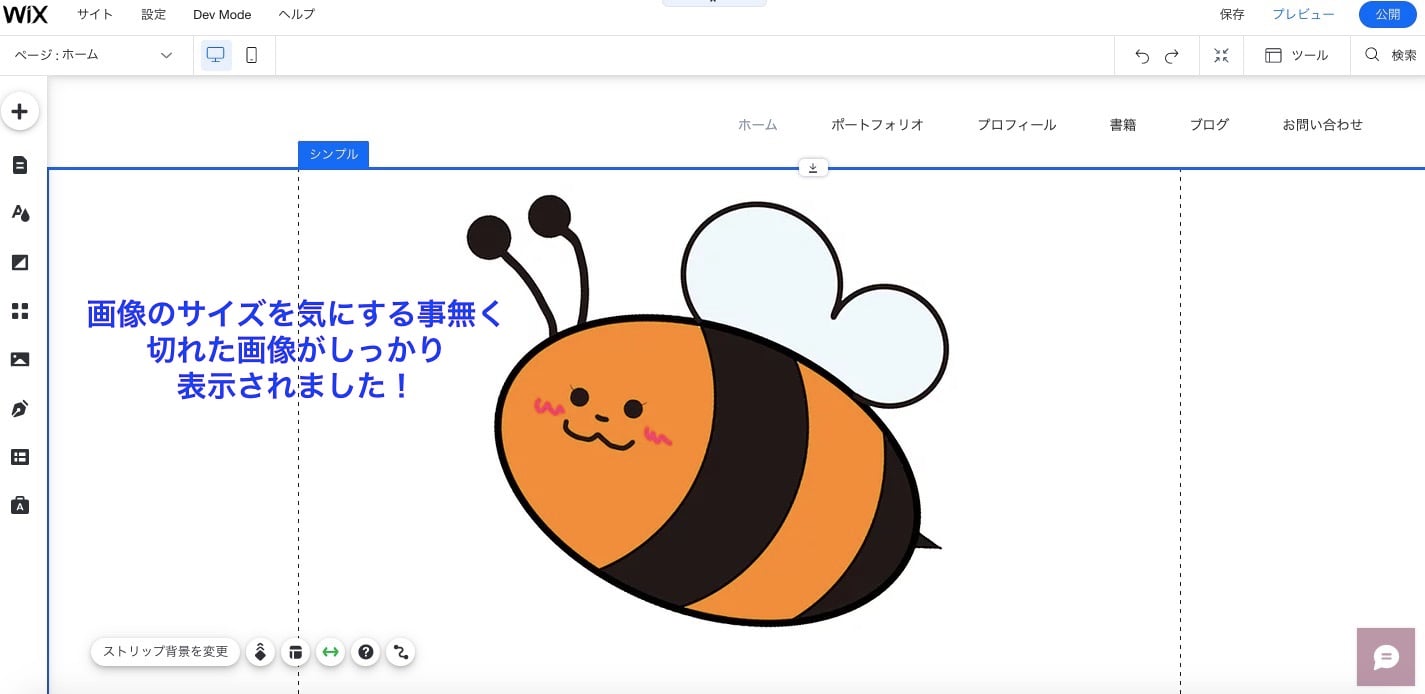
・横幅980pxで作成した場合

今回用意したキャラが真ん中に980pxいっぱいに配置した画像であった為少し先ほどより大きく見えていますが、しっかり切れずに必要な要素だけを表示してくれました。
この比較からPC版ではあまり画像のサイズを気にすることなくWixが自動的に最適化してくれることがわかりました!
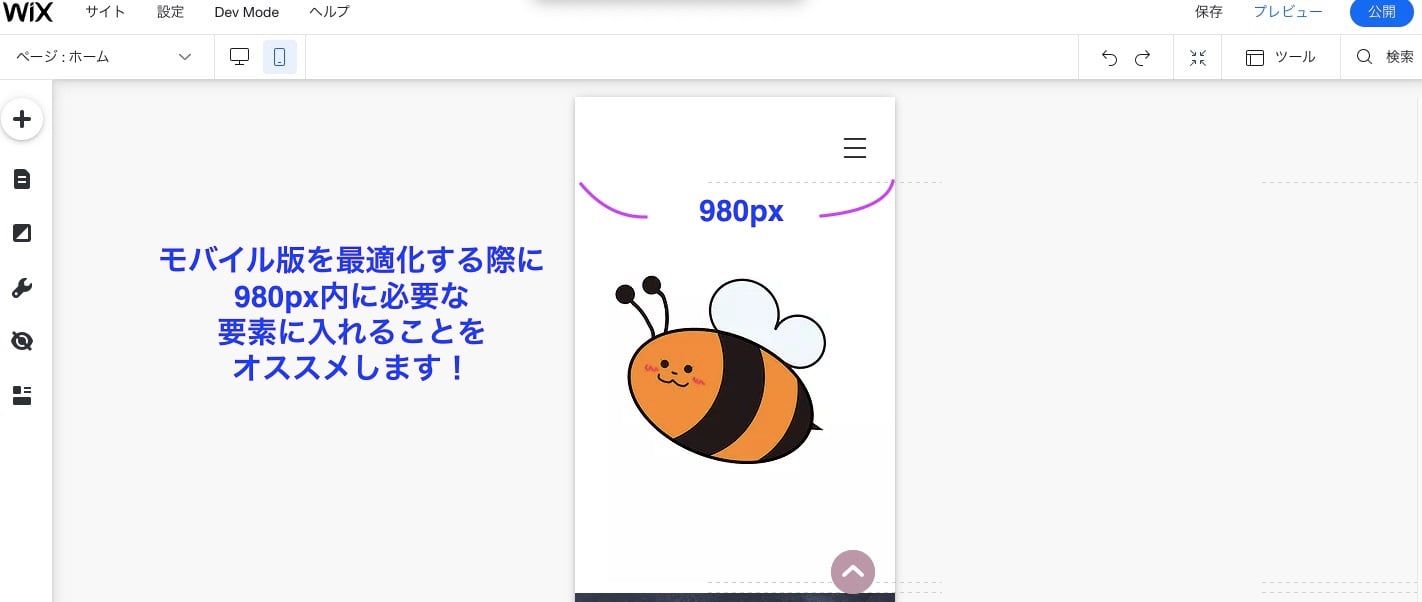
スマホやタブレットなどのモバイル最適化させるのであればに980px内に出来るだけ必要な要素を入れた画像を用意することをオススメします。

また、Wixでは可能な限り高画質で画像をアップロードすることをおすすめしています。
推奨されている画像の解像度が最低でも、2560×1440ピクセル以上のものをアップロードしてください。理由は、Wixが画質を損なう事なく表示する画面に画像を正確なサイズに最適化する為だからです。
Wixに画像ファイルをアップロードする際はJPGフォーマットでアップロードすることが望ましいです。PNGフォーマットは画像が透明な層を必要とする場合のみ使用する事をおすすめします。
Wixエディタは以下の3つのセクションにページ構成されていますので覚えておくと便利です。
上から順に、
・ヘッダー:サイトの最上部にある部分でサイトの全ページに反映されます。主に、ロゴやメニューバー、タイトルなどが配置される部分です。
・ページボディ:ページのコンテンツ部分になります。(今回お話ししているテーマは主にこの部分となります)
・フッター:サイトの最下部にある部分で、こちらもサイトの前ページに反映されます。SNSアイコンや住所などが主に配置される部分です。
参考:Wix エディタ:サイトページにコンテンツを配置する
サイトに入れ込む最適な画像サイズはWix内ではあまり気にする事なく配置出来、必要であれば後から調整することが可能なので初心者の方にも、とてもオススメです♪
「画像をもっとカッコ良くてお洒落に調整したいけどPhotoshopや画像加工アプリなどで編集して用意するのが面倒臭い…!」
そういう声も結構多いです。
でもご安心下さい!
実は、Wix内で画像の加工や切り取り編集を完結することができるのです!
とても簡単にできるのでぜひ活用してみてください。
【Wix内で画像編集が完結する「Wixフォトスタジオ」とは?】
Wixフォトスタジオはブラウザから編集を行うことが出来、エディタを離れることなく画像を切り抜いたり編集することができます。
高価な画像編集ソフトウェアを使わずに画像編集ができます。
Wixフォトスタジオの機能についてご紹介します。
【WEBサイトで使用する画像を編集する】
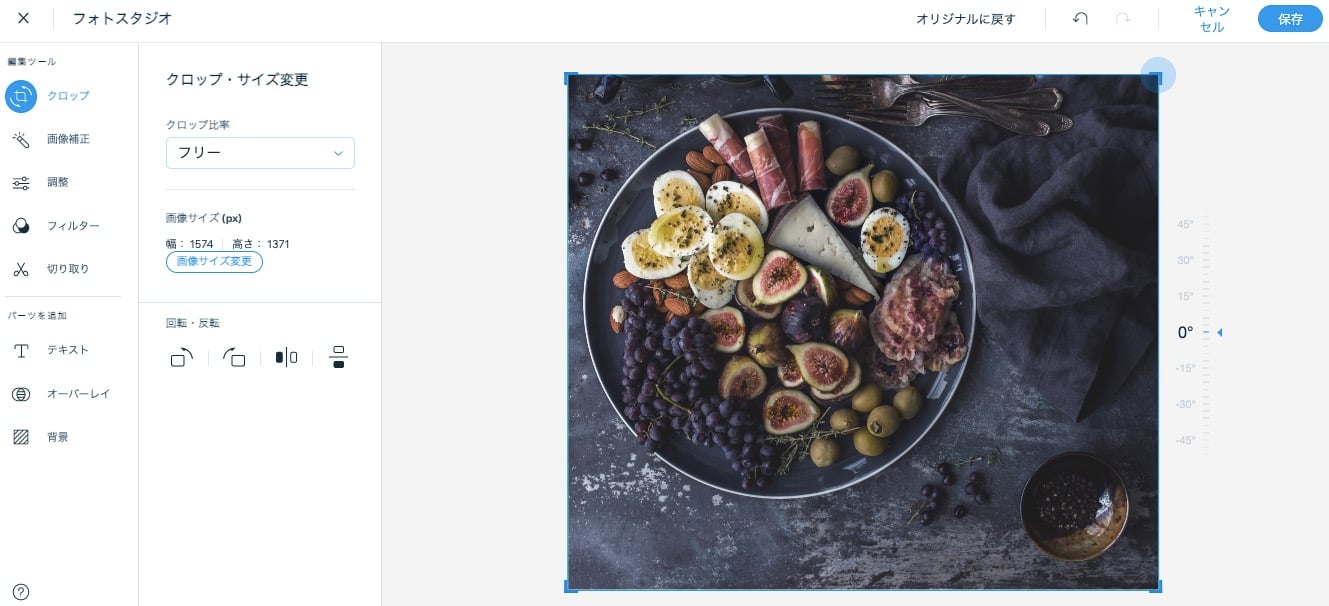
まず、編集する際はエディタで画像をクリック

ここでWixフォトスタジオが開きます。
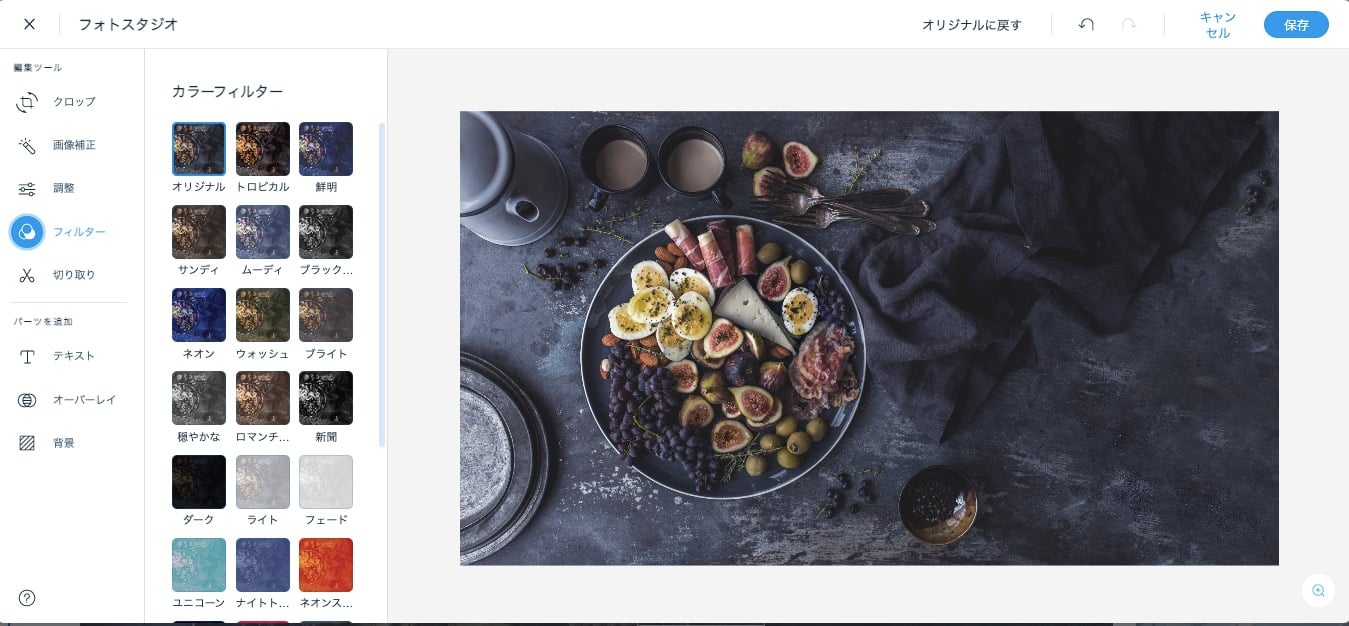
フィルター

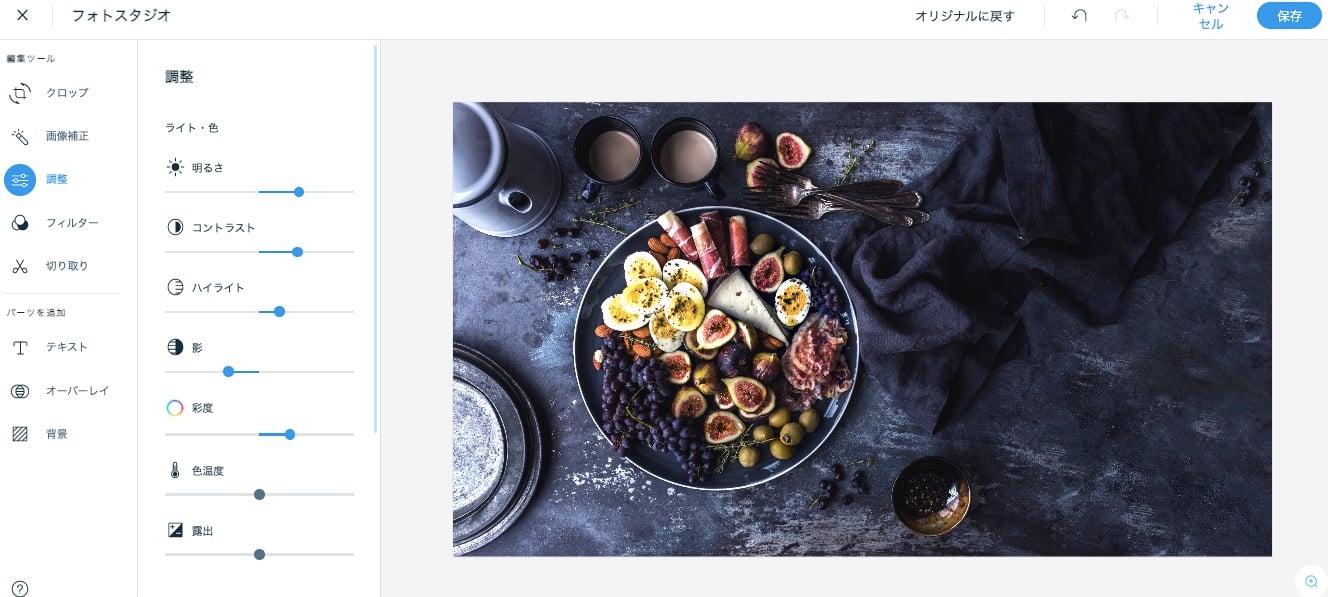
調整

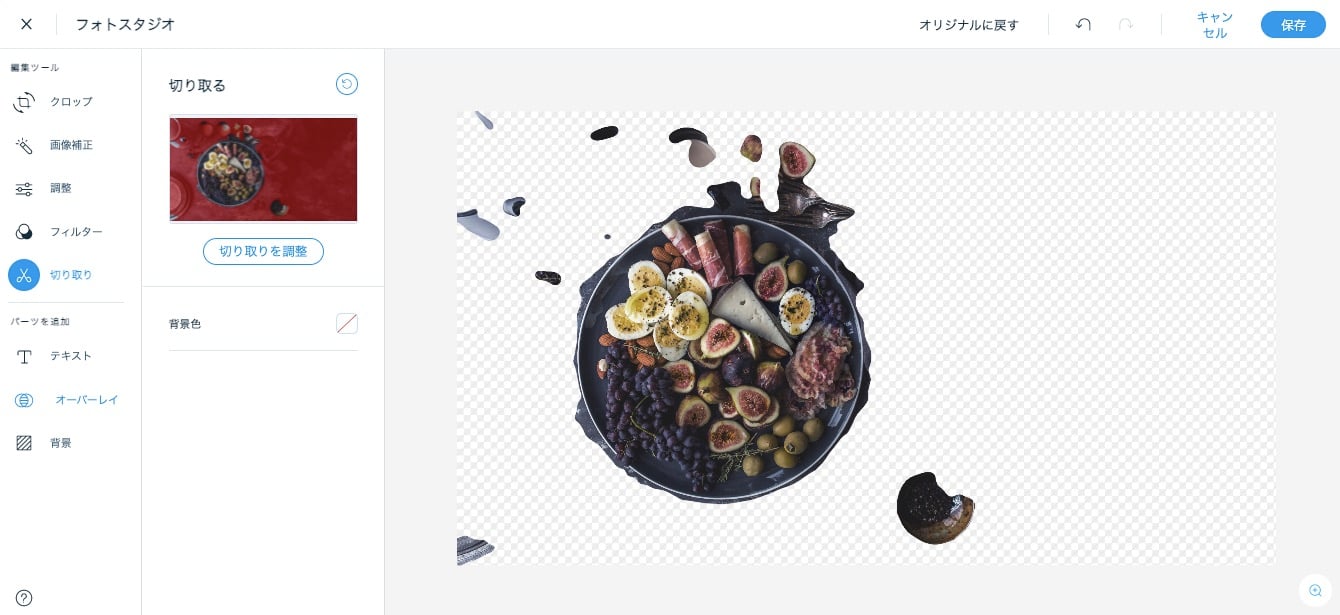
画像またはロゴの背景を透明にする
「切り取り・編集」をクリックします。

自動的に背景を切り取ってくれます。
ロゴなどの輪郭がハッキリしている画像を切り取る際におすすめの機能です。(使用した画像の様に背景と切りたいものがくっきりと認識できて無いものは綺麗に切れない場合があるので注意しましょう)
画像をクロップ(切り抜き)する

自分の好きなサイズに変更してくれたり、正方形に自動的に切り取ってくれる便利な機能です。
Wixフォトスタジオの便利なところは、サイトに合う様に画像を自動的に切り取ってくれるので違和感無く画像を編集してくれます。
是非ご活用されてみてはいかがでしょう。
【まとめ】
Wixはホームページをお洒落に作成する以外に画像編集も簡単にできます。
是非Wixフォトスタジオを使ってみてくださいね!
また、Wixでは推奨ファイルの形式はJPG形式です。JPG形式の方がWEB用に最適化されているため、画像を透明にする必要がない限りはPNG形式ではなく、JPG形式を使用してください。
画像の最適なサイズはWixが自動的にサイズが調節してくれるのでアップロード前のサイズ調整は特に必要ないので初心者でも安心です。
スマホやタブレットの最適化をさせるなら横幅980pxWixエディター画面の左右点線内(横幅980px)にキレて欲しくない部分を収めることを覚えておくと良いでしょう。
この記事以外にも、Wixの使い方や新機能に関するブログを投稿しています!
・Wixデータベースの使い方!一括でページを簡単に作れる方法!
・Wix競合分析機能とは?SEO対策で使える競合分析ページの使い方・見方を徹底解説
参考にしていただけたら幸いです。
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社です。
マーケティングやブランディングを活かしたウェブサイト・オンラインショップ制作、SEO対策を行なっております。
.png?width=201&name=Legend%20(1).png)
ブランディングやマーケティングを生かした集客や制作・お洒落でかっこいいサイトを作りたいけど明確なゴールが定まらない!
忙しくてWEBサイトの修正や更新をやってもらいたい…など、Wixに関する事以外にも些細な疑問があればお気軽にお問い合わせくださいね♪