皆さんは、Wixを使ってウェブサイトを作ったことがありますか?
初心者でも簡単にウェブサイトが作れると有名ですよね。
とてもシンプルだけどオシャレなウェブサイトが作れるWixですが、一括でページを簡単に作成できるデータベースという機能をご存知でしょうか?
今回は、そんな便利機能のデータベースの使い方について解説していきたいと思います。
データベースとは?
データベースとは、エクセルやスプレッドシートの表の一覧のようなのをウェブサイトに紐付けて、ページを一括作成できちゃうという機能です。
例えば、レストランのサイトにレシピ集を載せるとします。
一つ一つページ上で入力をして、写真の形や位置を整え、調理方法や材料を入力するのはめんどくさいですよね。
そこで活躍するのがデータベースという機能です。
表とページを紐付けすることで、ページ上にリスト内にある内容を反映させることができるのです。
イメージとしては、エクセルのような表内にページに載せたい内容をまとめ、
(例えのため、数件ですが、大量に作成することができます。)
その表をページと紐付けて、一括にページに表示させるという方法です。
少しイメージがつきましたか?
データベースを用いて、ページから表に詳細集めて、それを一括でページに表示する方法もあります。
例えば、アートの展示会をウェブ上で開催したい場合、アーティスト自らウェブ上で展示物や詳細を登録してもらえば、Wixのエディタ内でページ上に反映する設定をするだけで、登録された展示物がページ上で表示されます。
今回は、レストランのウェブサイトにレシピ集のページを追加する定でデータベースの使い方を解説していきます。
データベースを使うための設定
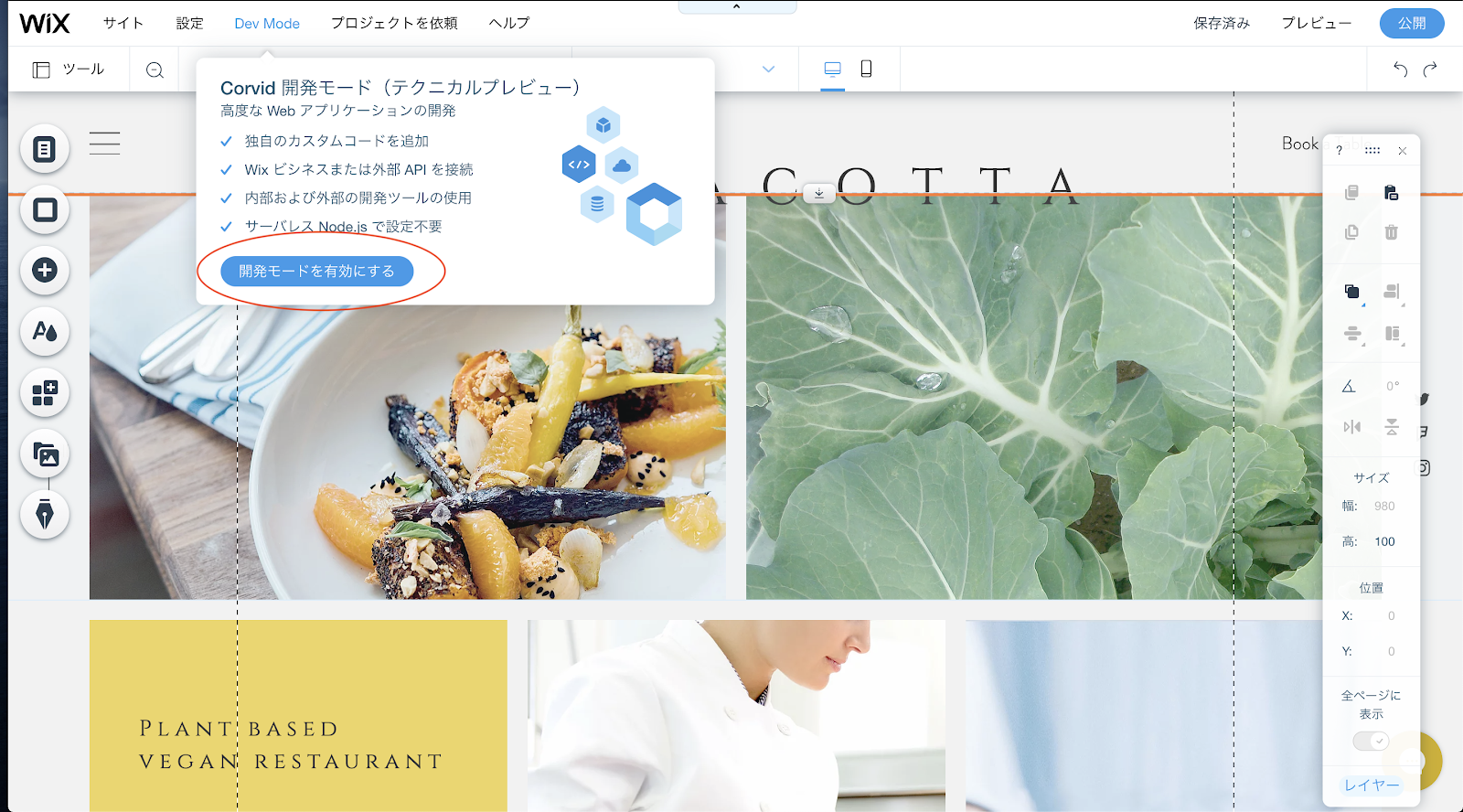
データベースを使うためには、まず「Dev Mode」を有効にする必要があります。
「Dev Mode」→「開発モードを有効にする」をクリックします。

その後に表示される「今すぐ始める」をクリックすると、先ほどのエディタに「コンテンツマネージャー」の項目が表示されます。
「コンテンツマネージャー」→「コレクションを作成」をクリックして早速、表を作成していきましょう!
データベースの使い方:①コレクション(表)の作り方
まず「コレクションを作成」をクリックします。
「作成をはじめる」をクリックすると、ダッシュボードが表示されます。
ここのダッシュボードで項目を追加してコレクションを作成します。
イメージとしては、スプレッドシートやエクセルで表を作成する時に、まず項目を作ってまとめていきますよね!
その手順と同じように、ここで表を作っていきます。
レシピを載せる上に必要な項目、写真・説明文・調理時間・材料・作り方・アドバイスを②「+」で項目を追加していきながら入力していきます。
タイトルには、料理名を入れていくイメージです。
※タイトルは必須の項目なので削除できない項目になります。
※別ファイルにすでにリスト表があればインポートできます。詳しくはこちら。
「+」をクリックすると、3つの項目の入力が求められます。
①フィールド名:項目名を入力
②フィールドキー:項目名をアルファベットで入力
③フィールドタイプ:リッチテキストや画像を選択(オーディオ・住所・時間・URL・ドキュメントetc..)
ここで項目にどのような内容を入力するかにもよりますが、文字だけであればテキスト、自由に文字の形式や太さを変えたい場合は、リッチテキストがおすすめです。
ここでは、まず材料をリッチテキストで設定して追加していきます。
「+」追加で同じ作業を繰り返し、必要な項目を全て入力します。
項目の入力が終われば、レシピを実際に項目に沿って入力していきます。
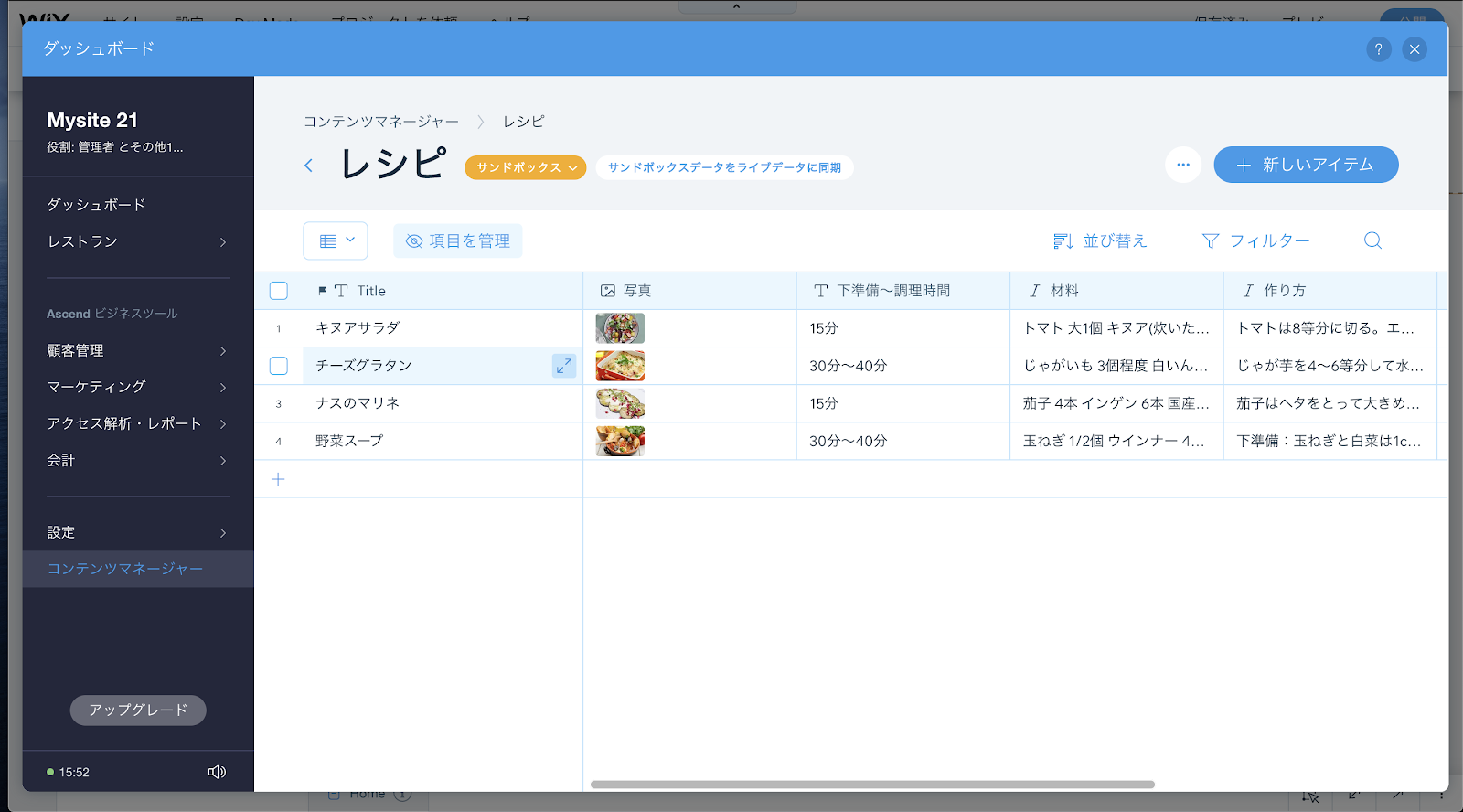
ここでは、野菜スープのレシピを載せたいので、野菜スープの調理時間・材料・写真などを追加していきます。
同じ作業を繰り返して、レシピをどんどん表にまとめていきます。

追加した後に、項目を並び替えたりしたい場合は、簡単にドラッグ&ドロップで操作ができます。
ここでコレクション(表)作成が完成すれば、次はデータをページに紐付ける設定をしていきます。
・別ファイルからインポートする方法
別ファイルがありそこからインポートしたい方は、右上の「・・・」マークの「アイテムをインポート」から操作ができます。
インポートとエクスポート両方ができます。
データベースの使い方:②アイテムページ/カテゴリページを作成・デザインする
エディタに戻り、コンテンツマネージャーを開くと、先ほど作成した「レシピ」というコレクションが表示されます。
「レシピ」→「・・・」→「動的ページを追加」をクリックします。
すると、自動的に動的ページが表示されます。
ここで動的ページが白紙になる方もいますが、そういう場合は、テキストや写真を追加してデザインしていきます。
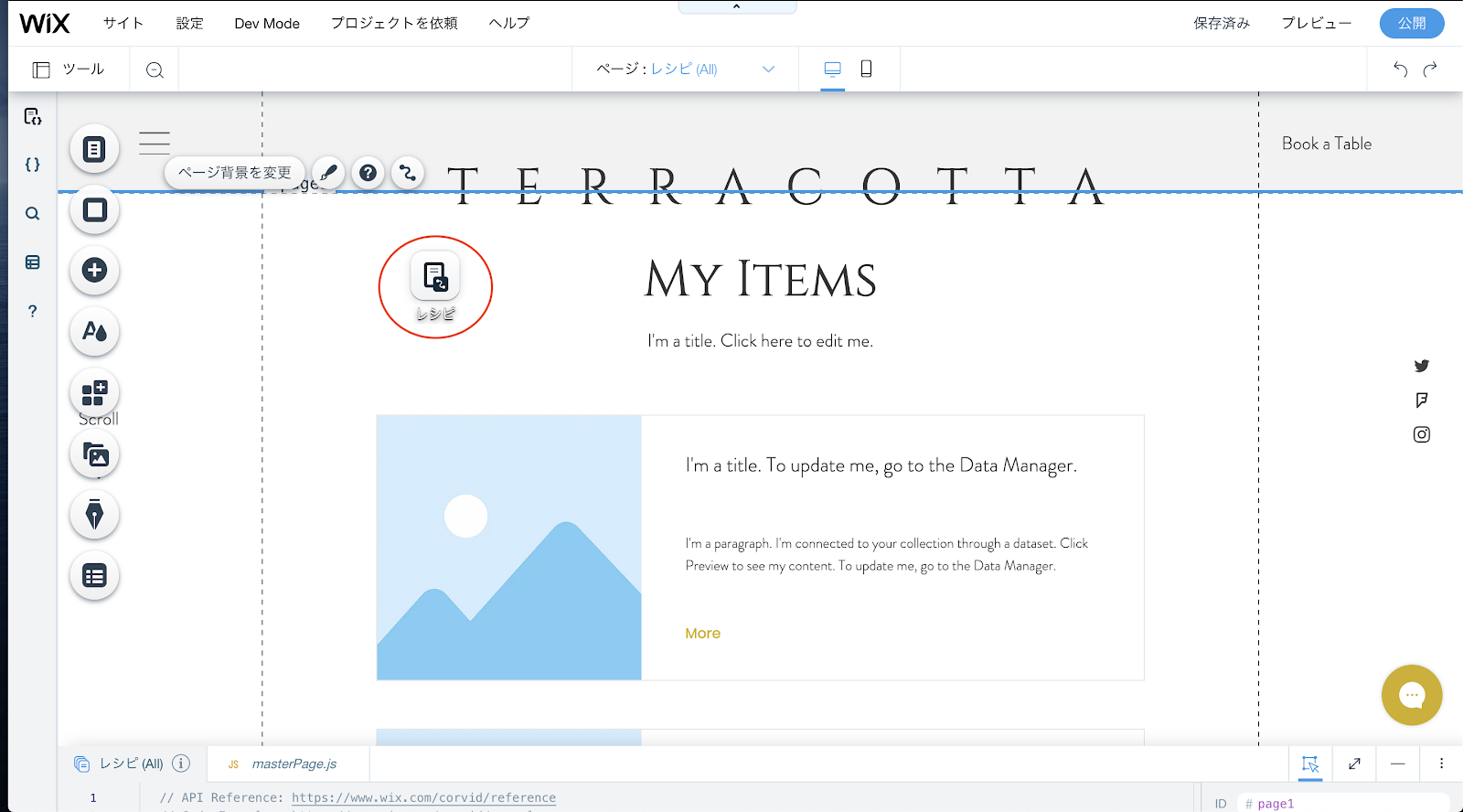
下の画像で、赤枠内にレシピというファイルがページ上にありますが、このマークがあるということは、このページとコレクション(レシピ表)がしっかり紐づいている証拠です。
※実際にこの赤枠内のファイルはページ上に表示されません。
※コレクションのファイルがページに紐づいていない場合は、こちら。

イメージとしては、ここのページにレシピの一覧表があり、一つ一つをクリックすると、別ページに飛び、詳細が見れるという感じです。
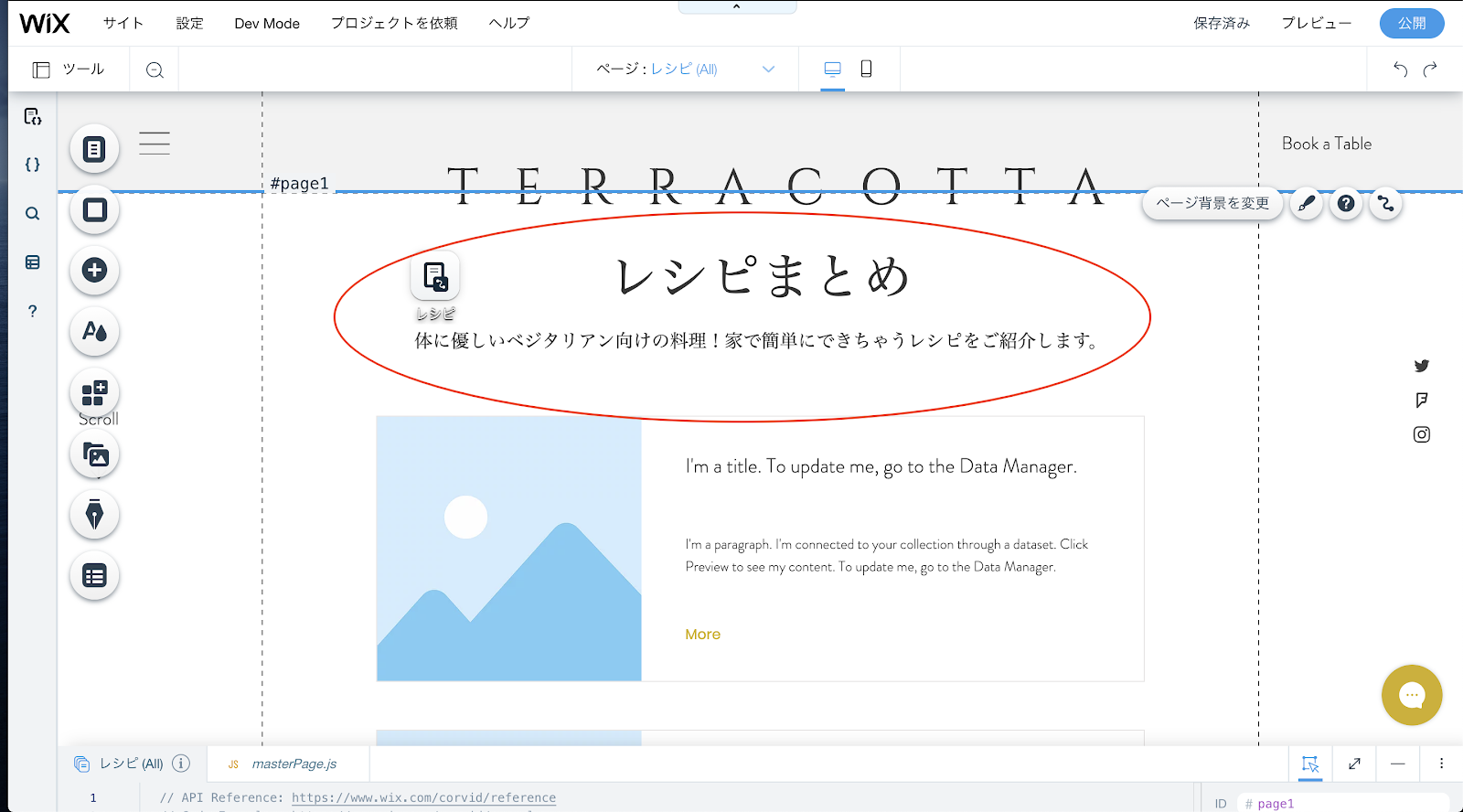
ここのページがレシピ一覧表であることがわかるために、タイトルや文字を入力し直します。

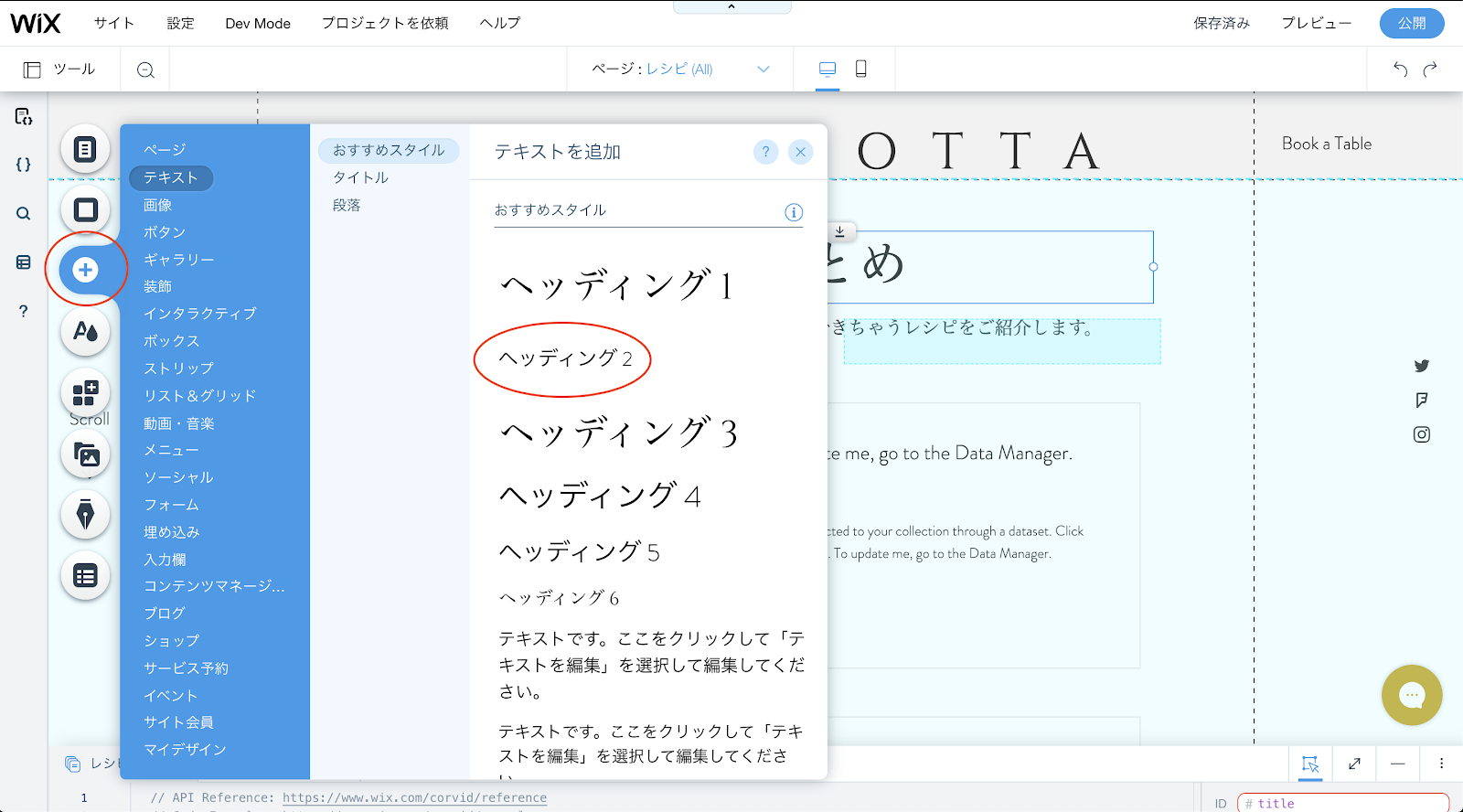
さらにテキストを追加したい場合は、「追加」→「テキスト」→「お好きなスタイル(ここではヘッディング2)」をページにドラッグして追加します。

ページのデザインを整えたら、次は、コレクションの項目を紐付けていきます。
・コレクションのファイルがページに紐づいていない場合
「追加」→「コンテンツマネージャー」→「データセット」をクリックします。
すると、ファイルがページ上に表示されますが、しっかり紐づいていないので、「設定」→「コレクションを接続」→「レシピ」を選択すると紐付け完了です!
データベースの使い方:③コレクションの項目データと紐付ける
赤枠のページ内にある一覧表の項目にデータを紐付けていきます。
※赤枠内の一つのコンテナ内で紐付けができればOKです。
自動的に下のコンテナも紐付けされるので一つ一つの紐付けが不要です。
例えば、タイトルとなる部分にレシピのタイトルを表示させたい場合は、「紐マーク」→「テキストの接続先」を「タイトル」にします。
紐マークが青になれば紐付けができている証拠になります。
このように、画像や他テキストなどの紐付けをすれば、ページとデータの紐付けが完了です。
※「詳しくはこちら」の紐付けは④の作業を終えてから⑤の手順でページへと紐付けしていきます。
プレビューで確認しながら編集を加えていってください。
ここまでで、レシピ一覧表のページが完成しました。
現時点では、レシピ一つ一つのページの構成やデザインができていませんので、動的ページを追加して編集していきます。
データベースの使い方:④動的ページを追加して詳細ページを作成する
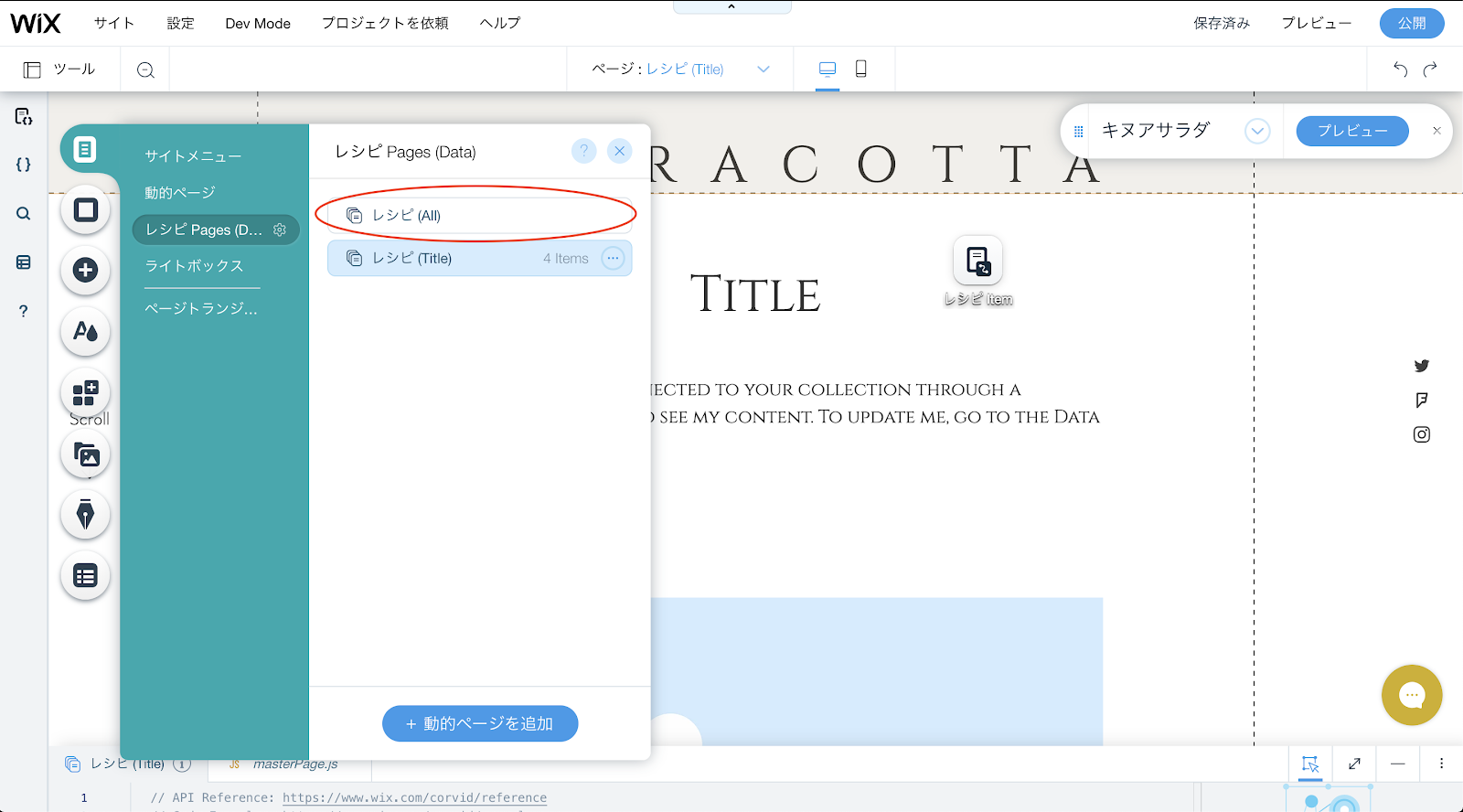
「メニューページ」→「レシピPages」→「動的ページを追加」をクリックします。
すると、新しい動的ページが追加されました。
画像の右上に「キヌアサラダ」と表記されているので、このページは、キヌアサラダのレシピ詳細ページということがわかります。
先ほどのように、テキストや画像を追加して紐付けていきます。
データベースの使い方②③を繰り返してページ内を完成させていきます。
このキヌアページが終われば、コレクションのリストにあるレシピは全て自動的に他ページで表示されるので、他のレシピのページを触る必要はありません。
ページ内の編集を終えたら、プレビューで確認しながら編集を加えていってください。
データベースの使い方:⑤ページからページへ紐付けていく
現時点では、ページごとはできているのですが、ページからページへの紐付けができていないので、エディタで紐付けていきます。
・レシピまとめページから詳細ページへと紐付ける
「メニュー」→「レシピPages」→「レシピ(All)」をクリックしてレシピまとめページの編集をします。

「詳しくはこちら」の紐マークをクリックし、「クリック時の動作選択」の「レシピ(Title)」をクリックすると、レシピまとめページから詳細ページへの紐付けが完了です!
・ホームページからレシピまとめページへと紐付ける
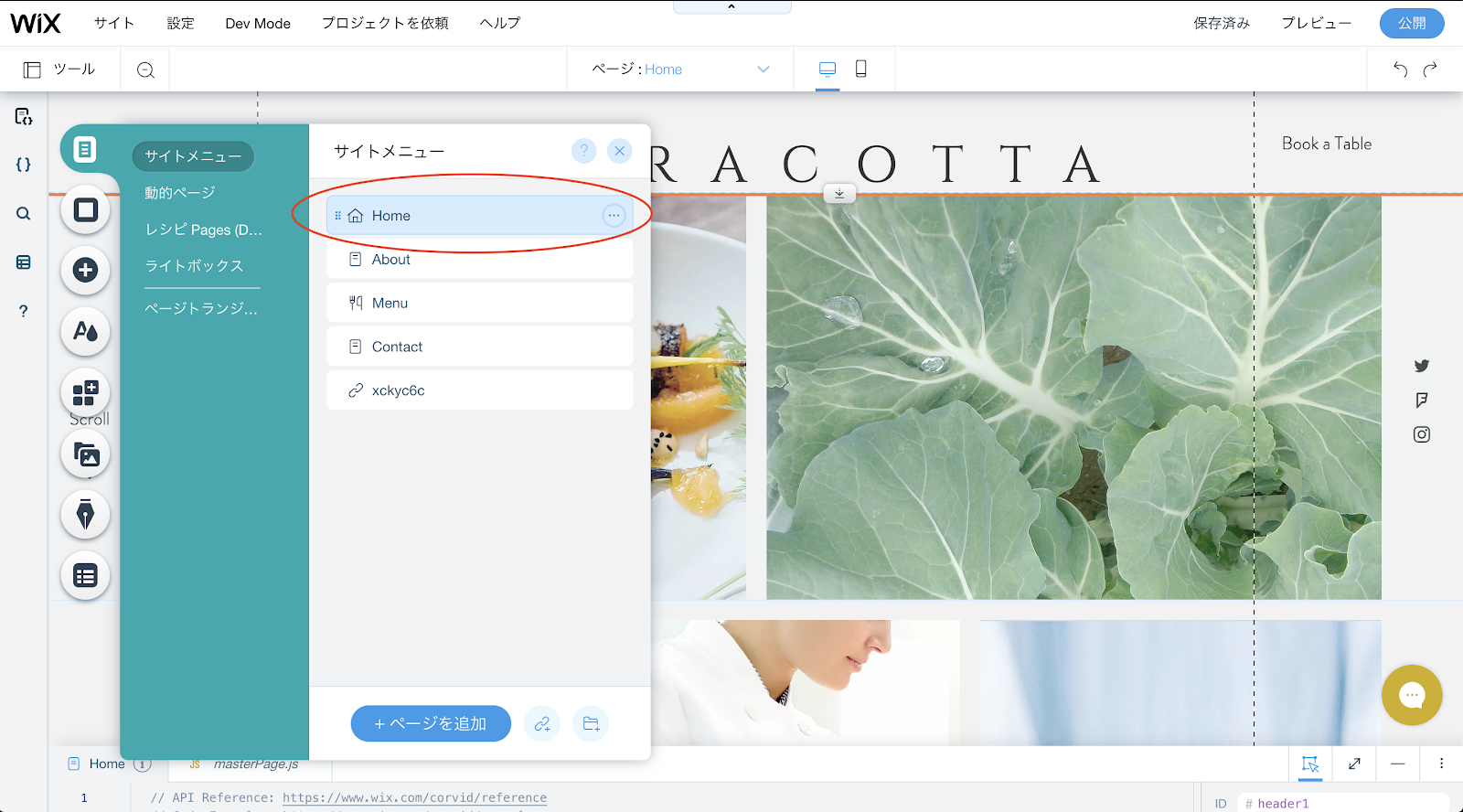
「メニュー」→「サイトメニュー」→「HOME」をクリックして編集していきます。

HOMEページ内に、レシピまとめページに誘導できるような項目をメニューバーに追加したりして、ページに紐付けていきます。
私の場合は、ホームページ内にレシピ集のページがあることを記載して、「Check Recipe」→「レシピ(All)」で紐付けしてみました♪
この作業で宙に浮いていた個々のページが全て紐付けされ、ユーザーが見れる状態にできました。
ここまでの作業が終わったら、プレビューで実際に確認してみましょう♪
細いフォントの統一などしていないので、少しのばらつきはありますが、データベースを用いたページ作成はこんな感じになります!
さらにリストにレシピを追加したい場合
データベースの使い方①の手順でダッシュボードのコレクションに、さらにレシピを追加していってください!
追加されたレシピは自動的に反映されるので、どんどん追加していってページ内のコンテンツを充実させることができます。
まとめ
データベースの活用方法のイメージ沸きましたでしょうか?
大量のコンテンツをサイトに反映したい方には、とてもおすすめなWixの機能です。
データベースを用いて、手間をかけずに簡単にページを一括作成したり、コンテンツを追加していってサイトを充実させていきましょう!
この記事が少しでも役に立てれば嬉しいです♪
他にも、Wixに関するブログを公開しているので、よければこちらも確認してみてください!
【WixアプリOwnerの使い方】スマホからホームページの編集・更新が可能!
【解説】海外で大反響のWix「Editor X (エディタ X )」についてまとめてみた!
おすすめなWixアプリとは?サイトの質を上げるアプリをご紹介!
2億人を突破のWix!イケてるWixサイト事例10選!
弊社ブランドバディーズは、Wixパートナープログラムに登録しており、パートナーの最高レベル「レジェンド」レベルのWix制作会社です。マーケティングやブランディングを活かしたウェブサイト・オンラインショップ制作、SEO対策を行なっております。
.png?width=201&name=Legend%20(1).png)
現在1時間無料でWixに関するご相談を受け付けておりますので
Wixのサイト制作に関してご相談がありましたら、こちらよりご予約ください。
