「教えることは二度学ぶこと」という言葉があります。学んだことをすぐにアウトプットすることで、学習効率が飛躍的に向上するのです。
最近では、CanvaやWix Studioなどのツールを使えば、デザイナーでなくても簡単にチラシやバナー画像を作成できるようになりました。しかし、「なんとなくいい感じになる時」と「何か違和感のある仕上がりになる時」があるのは、なぜでしょうか?
その答えは、デザインの基本原則を理解しているかどうかにあります。今回は、プロデザイナーのrino design worksの守野さんから学んだ「デザインの4大原則」について、実践的な視点で詳しく解説していきます。
この記事は2025年5月20日に ポッドキャストにて配信した音声を元に作成しています。 Podcast も合わせてお聞きください。
デザインの目的とは?課題解決のための手段
デザインの目的は、「課題を解決する力」にあります。私たちの身の回りには、コンビニのコーヒーメーカーのデザイン、カップのロゴマーク、お菓子のパッケージ、テレビCM、チラシ、ポスターなど、無数のデザインが存在しています。

これらすべてのデザインは、多くの人の努力によって生み出され、様々な課題を解決するために存在しているのです。その背景には、深い思考と試行錯誤があることを理解することが、良いデザインを作る第一歩となります。
デザインの4大原則を詳しく解説
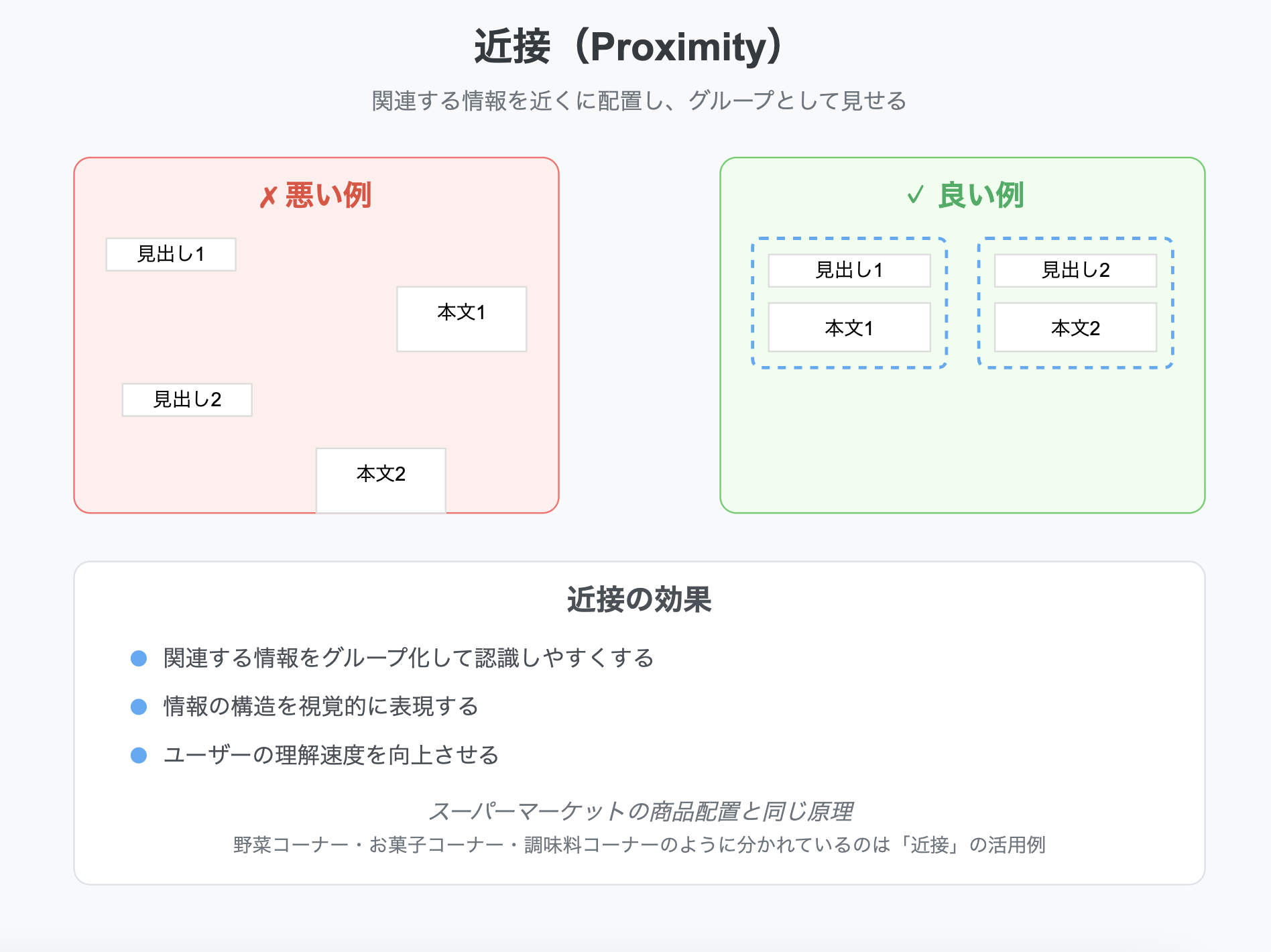
1. 近接(Proximity):関連情報のグループ化
近接の原則は、関連する情報を近くに配置し、グループとして見せる手法です。情報間の間隔を調整することで、視覚的に見やすいデザインを実現できます。

実践例
- 見出しと本文はセットで近くに配置
- 異なる内容とは距離を開ける
- 情報を視覚的にグループ化
スーパーマーケットの例で考えてみましょう。野菜コーナー、お菓子コーナー、調味料コーナーが分かれているのも、この近接の原則を活用した例です。みりんを買いに行く際、まず調味料の大きな看板を見つけ、そのコーナーに向かい、醤油、油、味噌と順に並んでいる中から目的の商品を見つける―この一連の流れが、近接の原則の効果なのです。
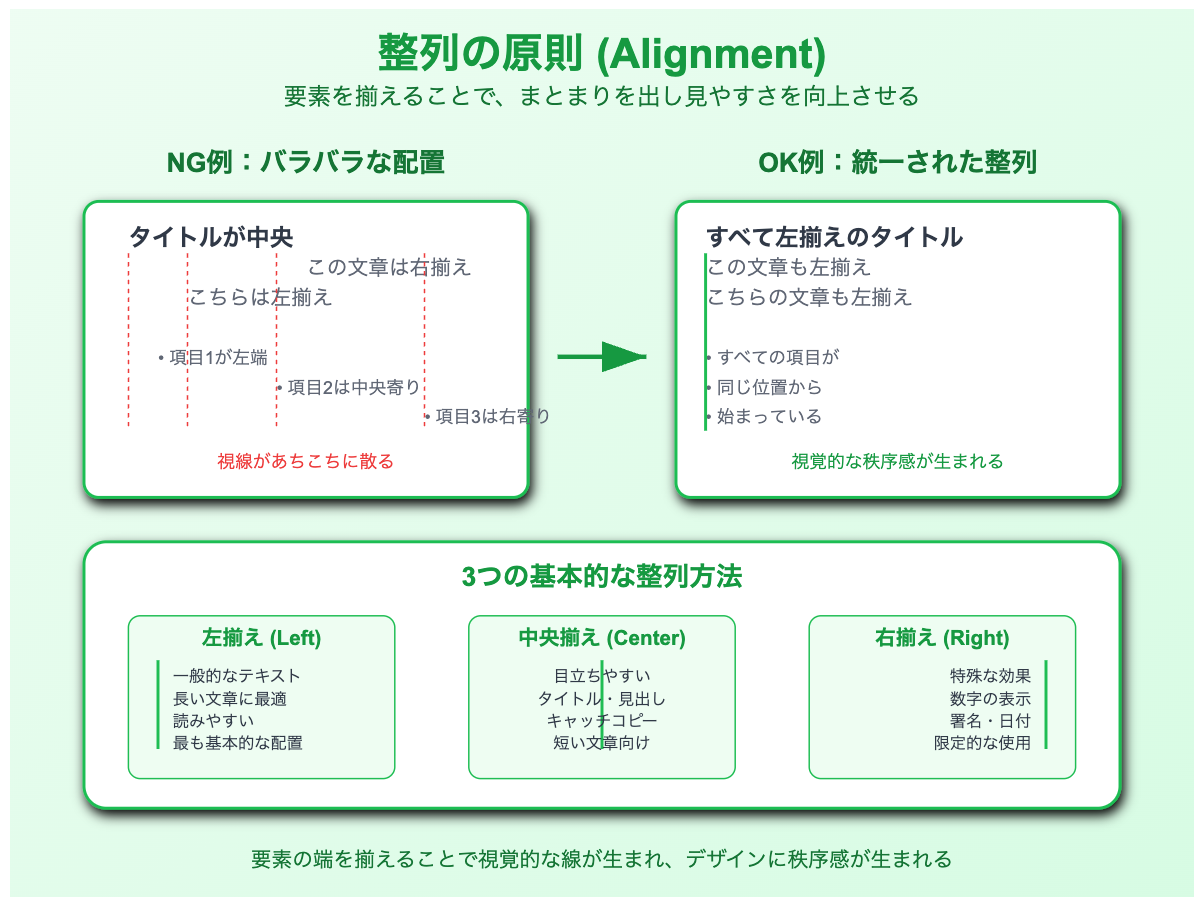
2. 整列(Alignment):秩序感のある配置
整列の原則は、文字や要素を左右どちらかに揃えることで、まとまりを出し、見やすさを向上させる手法です。

実践のポイント
- 左揃え:一般的なテキストに最適
- 中央揃え:タイトルやキャッチコピーに効果的
- 右揃え:特殊な効果を狙う場合に使用
情報がバラバラに配置されていると、視線があちこちに散ってしまい読みにくくなります。要素の端を揃えることで視覚的な線が生まれ、デザインに秩序感が生まれるのです。
注意点:中央揃えは目立ちやすい反面、長い文章に使用すると変な場所で改行され、逆に読みにくくなることがあります。文字数の少ない見出しやキャッチコピーに限定して使用しましょう。
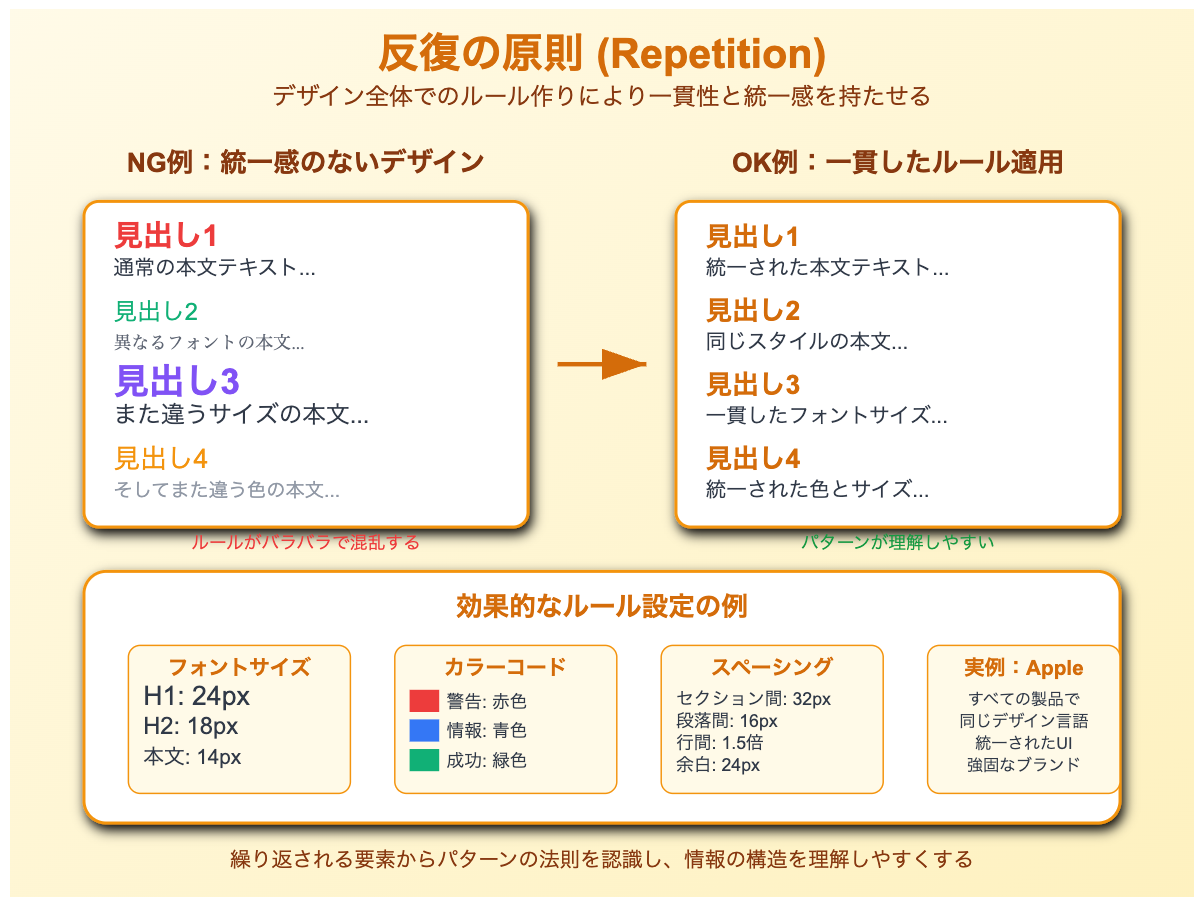
3. 反復(Repetition):一貫性のあるルール作り
反復の原則は、見出しの色や本文の文字サイズなどを統一し、デザイン全体でのルール作りを行う手法です。

実践的なルール例
- 色分け:赤は警告、青は情報、緑は成功メッセージ
- フォントサイズ:大項目24px、中項目18px、本文14px
- フォントの種類や太さの統一
デザインが統一されることで情報が分かりやすくなり、ユーザーは繰り返される要素からパターンの法則を認識し、情報の構造を理解しやすくなります。
100円ショップのダイソーを例に挙げると、どの店舗に行っても大体同じ場所に同じジャンルの商品が配置されています。これも反復の原則が活用された結果、私たちが迷わずに目的の商品を見つけられる理由なのです。
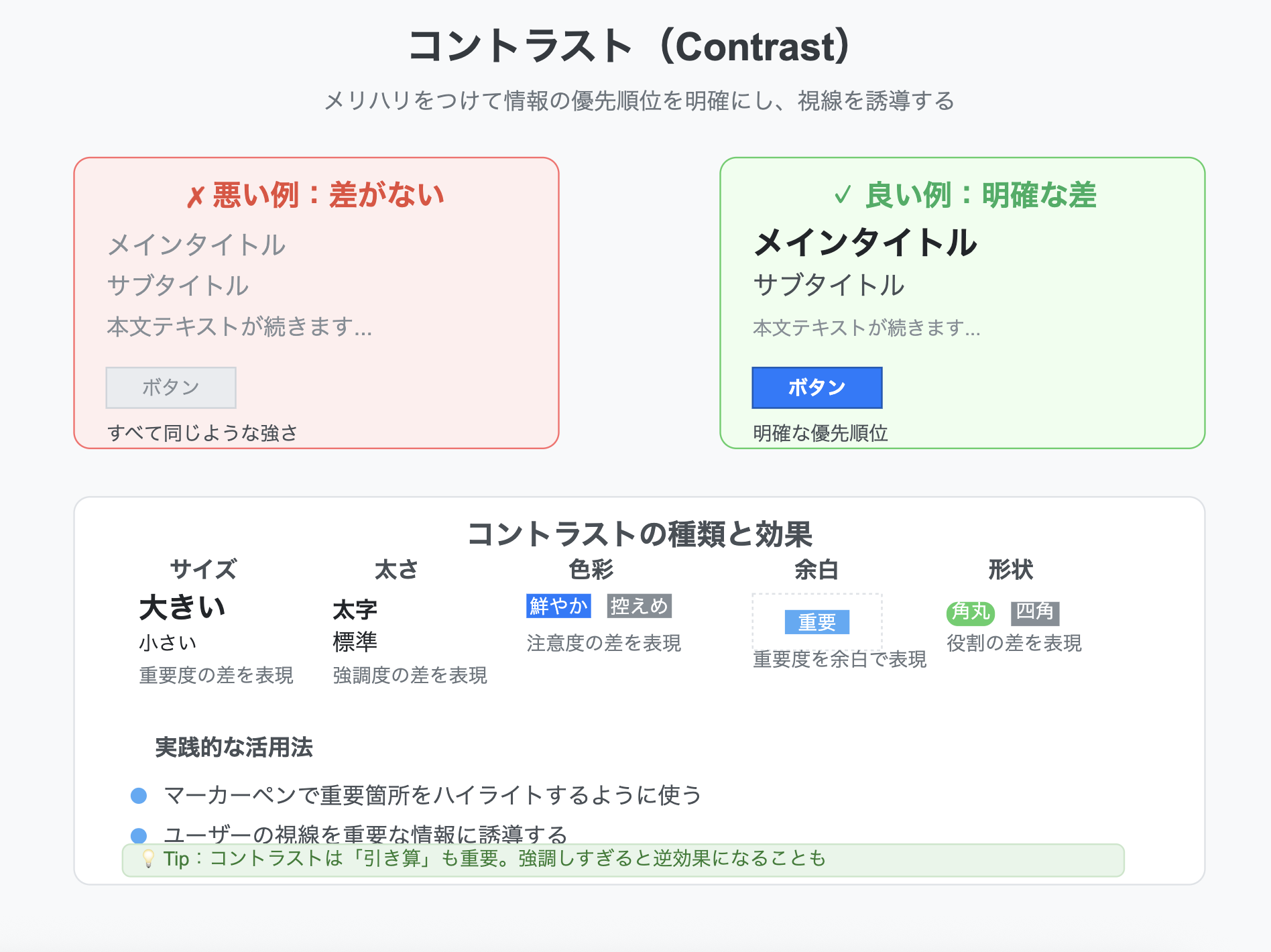
4. コントラスト(Contrast):優先順位の明確化
コントラストの原則は、情報の優先順位を示す際に役立つ手法です。要素間に意図的な差(太さ、大きさ、色、形、空間など)をつけることで、ユーザーの注意を引きつけ、重要な情報への視線誘導を行います。

効果的な使用方法
- タイトルを大きく、本文を小さく
- 見出しを太字、本文を通常文字
- 強調したい部分に色を付ける
- マーカーや背景色で重要箇所をハイライト
コントラストをつけることで、デザインにメリハリが生まれ、情報の階層構造が明確になります。
4大原則の実践的活用法
まとめ:デザインの4大原則
- 近接:グループ化による情報整理
- 整列:まとまりを作る配置
- 反復:ルール決めによる一貫性
- コントラスト:メリハリによる優先順位付け
これらの原則を意識することで、情報が整理され、ユーザーにとって見やすく理解しやすいデザインを作成できます。
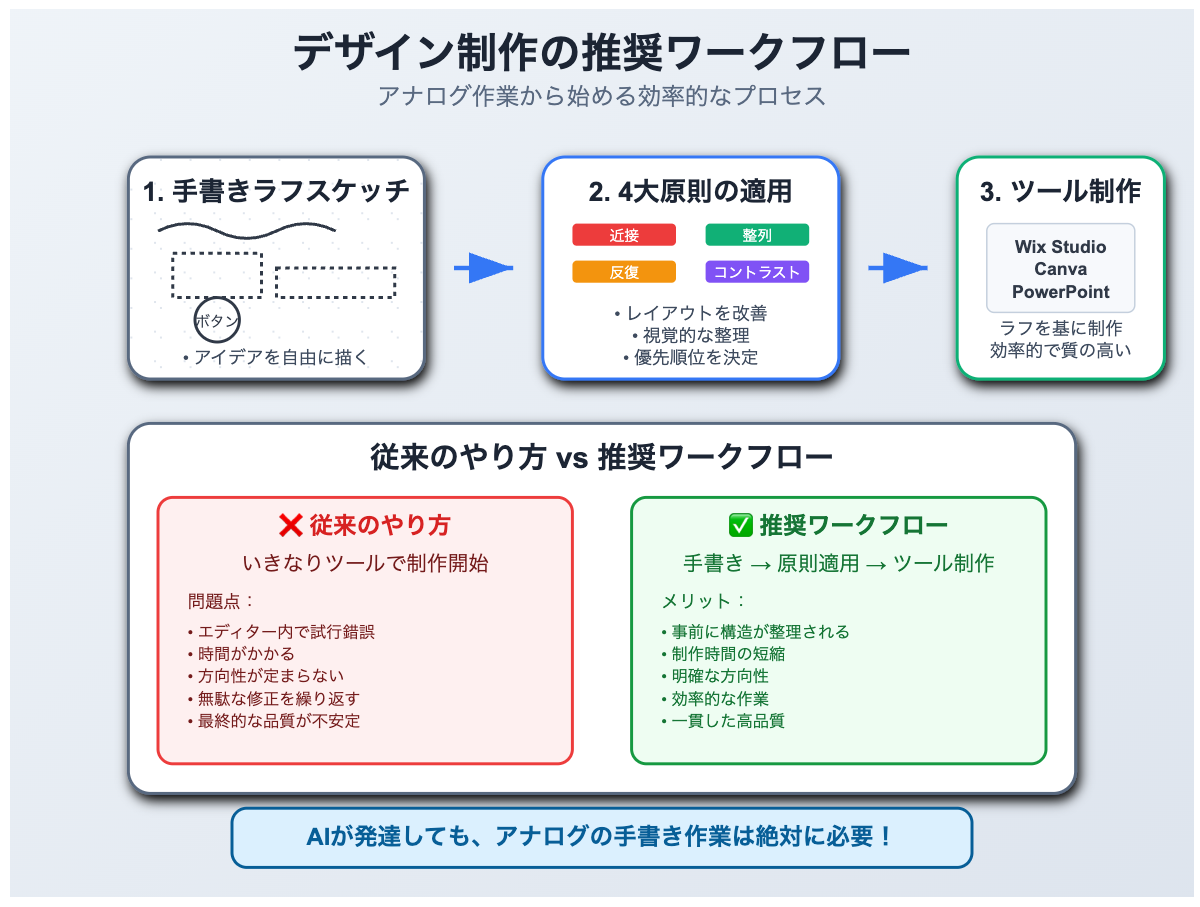
デザイン制作のワークフロー
プロデザイナーからの重要なアドバイスは、「いきなりツールで作り始める前に、手書きでラフを描く」ことです。

推奨プロセス
- 紙に手書きでラフスケッチ
- 使用するツールを決定
- ツールに落とし込み
このアナログ作業は、AIが発達した現代でも絶対に必要な工程です。エディター内での試行錯誤に時間をかけるより、まず手を動かして考えることで、より効率的で質の高いデザインが生み出せます。
まとめ:伝わるデザインを目指して
デザインの4大原則(近接・整列・反復・コントラスト)は、誰でも今すぐ実践できる基本的なテクニックです。Canva、Wix Studio、PowerPointなど、どのようなツールを使用する場合でも、この原則を意識することで大幅にデザイン品質が向上します。
何かを制作する際は、まず紙にラフスケッチを描き、この4大原則を意識してみてください。きっと、「なんか違う」という違和感を言語化でき、伝わりやすいデザインが作れるようになるはずです。で